A professional web design portfolio is a necessity for anyone working as a freelancer in the creative industry. Not only does it allow you to showcase your design expertise to prospective clients, it also gives you the opportunity to establish a unique brand for yourself as a designer. And while physical portfolios continue to be a staple in the design world, online web design portfolios offer you an entirely new avenue to reach audiences outside of your immediate professional circle.
Unlike a physical portfolio, an online web design portfolio allows to show off your work in a medium that actually showcases the work you really do: web design. Prospective clients get to see your amazing work, and they're also able to interact with the portfolio itself — another testament to your design expertise. Considering that your prospects will want to assess the quality of your work before hiring you, your online portfolio is a great way to demonstrate your abilities as a web designer.
Of course, creating a portfolio website is no walk in the park. We’re often our own worst critics and this goes double for anyone working in design. So whether you are creating your first web design portfolio, or re-working an existing one, expect to invest significant effort into building something truly compelling.
To streamline your portfolio planning process, here are a few insights into what makes or breaks a great web design portfolio.
You might also like: How to Build a Great Design Portfolio — Shopify Designers Weigh In
1. Include your best web design work only
This should be a no-brainer. Since your web design portfolio will play a major role in winning the confidence of potential clients, it’s worth taking the extra time to go through all your design work to separate the average from the impeccable. Even if you aren’t usually the boasting type, this is one place where it’s okay to be a little self-aggrandizing.
When you’re going through your old web design projects, try to select examples that showcase the diversity of your capabilities and experience. Featuring projects from a variety of industries, design styles, mediums, and site types will let clients know that you’re more than a one trick pony. In addition, it’s a good idea to limit your examples to your most recent projects. That way, your portfolio will accurately reflect your current level skill and expertise with design.
If you’re just starting out and don’t have a ton of client work to showcase, don’t worry. It’s perfectly fine to include personal design projects, mockups, and design school assignments in your portfolio. Plus, including “passion projects” like these can allow you to more accurately express your unique creative style and vision.
2. Keep a professional and cohesive experience
You should treat your web design portfolio just like you would any other design project. Once it goes live, it will act as your resume and will live on to become a direct extension of your personal brand. That means it’s worth your time to ensure the final product conveys a consistent visual narrative that wins over the hearts of clients — and opens their wallets, too.
Of course, striking a balance between cohesion and creativity can be tough to achieve. By no means am I advocating for a traditional portfolio with a boring layout, but there are some basic rules of UI you should try to follow to make things easier for your user. For example, each project page should have consistent layouts, writing styles, and image sizes. And every page of your web design portfolio should share similarities in terms of colour, layout, and experience.
Another important place to check for consistency is your usage of text. Typography will help you set the tone on your portfolio site, especially in your case studies (see tip #3). But you’re going to want to make sure that it never steals attention away from your design samples. To guarantee that your work remains the focal point for the user, try limiting your typography to one type family.
3. Feature detailed case studies
While the primary purpose of your web design portfolio is to showcase your design capabilities, prospective clients will also want to see how your work helped businesses achieve success. That’s where the case study comes in. These descriptive tools allow you to explain the rationale behind your design and the context in which the project was created. By making a business case for your work, you’re in a better position to prove the value (and price) of your work to even the most skeptical prospect.
Aside from visual design assets, a simple case study should also include the following elements:
- Project background and description — This provides context for the project including timelines, budgetary constraints, and the purpose for the design project.
- Project goals and objectives — Every design project should have tangible goals and objectives associated with the project purpose. Were you trying to optimize product pages for higher conversions? Drive more traffic to the site overall? Reduce cart abandon rates?
- Creative strategy — This is where you should explain your thought process behind the design. This could be in the form of design iterations, research processes, or creative insights. Don’t just show designs; explain why certain elements and imagery were used, and dive into detail about your creative process.
- Success metrics and results — Sometimes it’s tough to get quantifiable results from a client, but if you can show prospects that your work was able to help past clients achieve results, they’ll be more confident in your abilities to do the same for them.
- Your role in the project — If you worked on a team, you should specify what your role was within the project and what contributions you made.
- Client testimonials — Client testimonials are another confidence booster for your prospects. These can be simple, two sentence quotes that show your client’s satisfaction with your work. Try asking for them at the tail-end of a web design project.
Want to learn more about writing web design case studies? Check out our detailed guide to get started.
You might also like: How to Write a Web Design Case Study that Lands New Clients
4. Make your contact information readily accessible
It’s easy to get tunnel vision when crafting your portfolio and focus all your efforts on the visual aspect of the site design. And while your visual designs should be the focal point of the portfolio, your personal contact information is equally as important. Give a little detail as to who you are, your experience, and your credentials. Just don’t get too wordy, as you want your designs to speak for themselves.
Don’t forget that the purpose of your portfolio is to attract potential clients and convince them to hire you. If you’re able to capture their interest, your contact information should be readily available and the process to get in touch should be simple. A great way to facilitate this is to include a contact form that asks for basic details like name, email address, and a brief description of the project. A form allows your prospective clients to spend less time trying to reach you and more time examining your design work.
Also remember to include calls to action that encourage your visitors to reach out to you to learn more about what you can offer their business. Simple examples could include “Request a quote,” “Let’s work together,” or “Get in touch.” While these are perfectly fine to use, challenge yourself to come up with some that show off your creativity and personal flair.
Bonus: 5 beautiful and inspiring web design portfolios
If you don’t already have your design portfolio hosted online, it can sometimes be difficult to find the time and creative inspiration to get started. Because of this, I’ve included five of my personal favourites to help inspire the look and feel of your own portfolio website.
While some of these belong to agencies, all have used their portfolio sites to position their personal brands and styles of work in a way that feels truly distinct and compelling. Take a look!
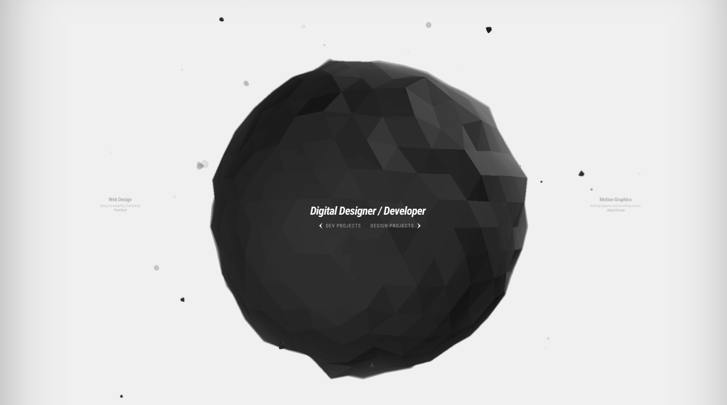
Admir Hadzic
Dave Seidman
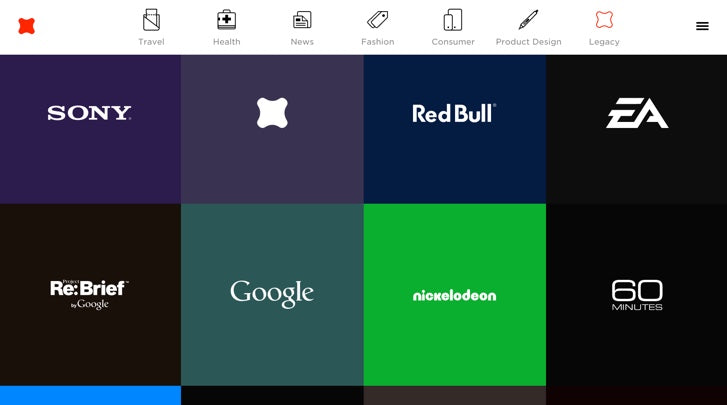
Fantasy
Nowhere Famous
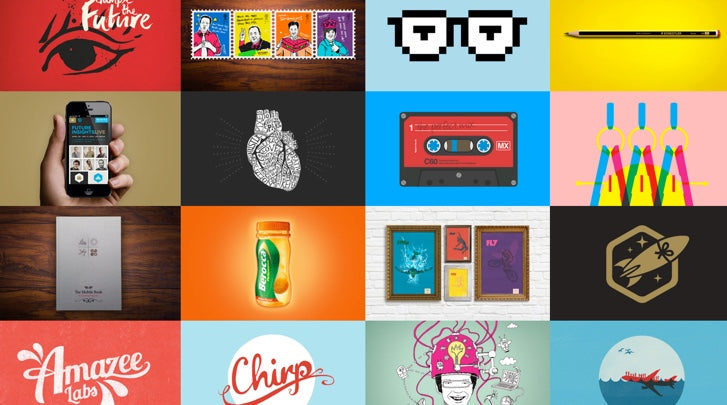
Mike Kus
We’d love to see samples of your design work. Share a link to your web design portfolio in the comments below.
Read more
- Why You Should Bill 100% Up-Front
- Affiliates 101: What is the Shopify Affiliate Program and How Can You Successfully Apply
- 10 Successful Web Designers Share Their Best Advice for Aspiring Freelancers
- How to Build a Great Design Portfolio — Shopify Designers Weigh In
- The Importance of Investing in Your Own Website
- Why Your Contact Page is the Most Important Part of Your Portfolio Website
- The Secret to Persuading Clients to Hire Your Design Firm
- How To Find New Clients Using Social Media
- How to Create a Client Intake Process That Saves You Time and Headaches
- Cold Outreach: How to Build Warm Relationships with Potential Clients