As a developer with a shiny new app, or an app that needs some love, you’re looking for a bunch of ways to boost installs. You might look into different techniques, like marketing, advertising, or referrals to gain users.
But one aspect developers often overlook when considering how to increase installations is their onboarding flow.
Roughly 80-90 per cent of apps are uninstalled if users aren’t immediately captivated by the app.
A poor onboarding flow can make users feel left in the dark, which means it’s critical to show them why they need your app and how to use it.
Users often have a negative experience with an app when it’s causing more problems than solutions. They’re unsure of how to use your app, and stumble through a maze of buttons, text, and menus.
The best way to help users understand your app (not to mention increase installs) is through a clear and interactive onboarding experience.
So what exactly is onboarding?
Onboarding means helping a user understand how your app works. A merchant has decided to try your app out, and you’re teaching them the most important features of the app, as quickly as possible.
Good onboarding strives for the 80/20 rule; quickly teach a user the features of your app that they will use 80 per cent of the time. People should also know why those features are useful, so they know how to engage with the app to get the most out of it.
You might also like: What the Most Successful Apps Launched in 2016 Can Teach You for 2017
Some simple onboarding tips
You’ve spent all this time building amazing features, show them off! Here are some techniques you can use to get users off the ground, after they click “Get”:
- Clean and simple UI is king
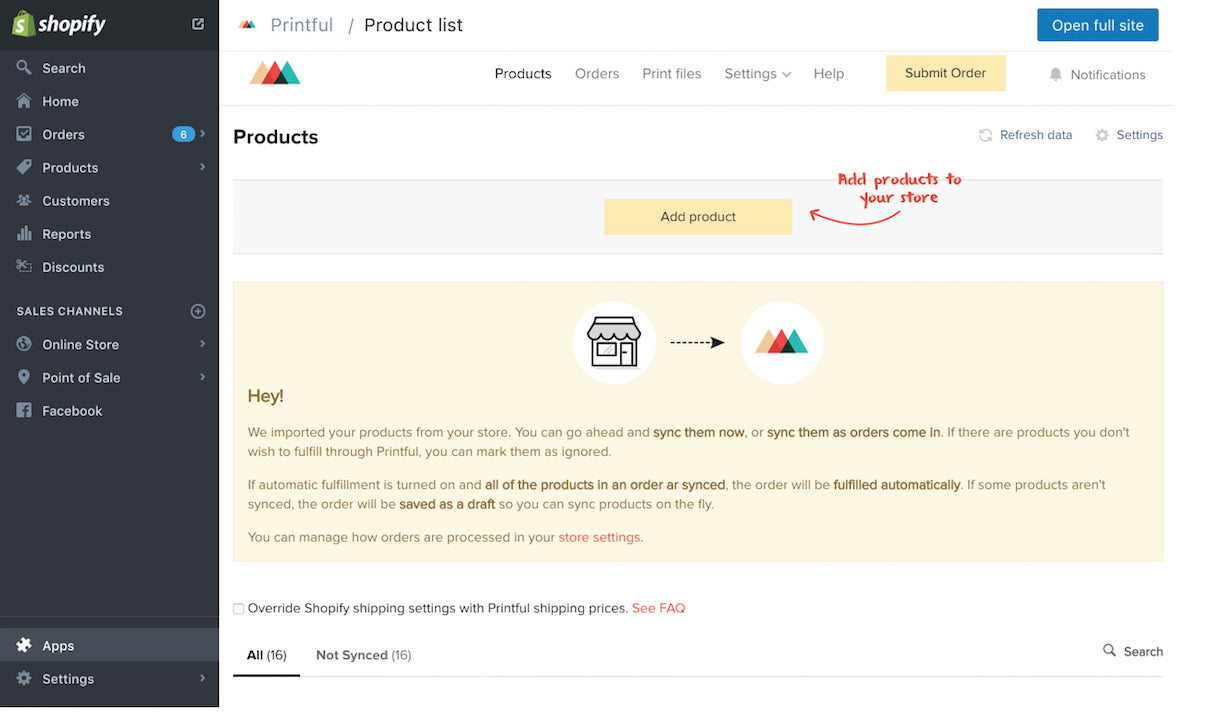
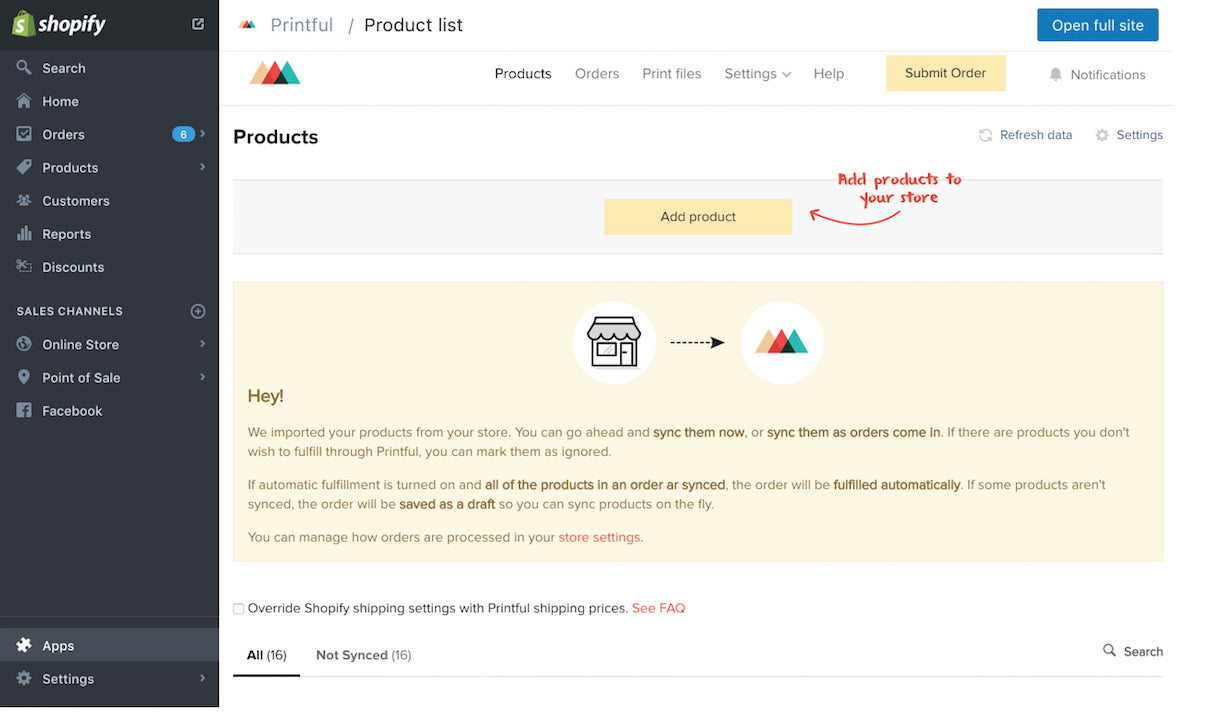
- Show, don’t tell. Text can get overwhelming so consider putting images, videos, and tool-tips to guide users along. Here’s a good example from Printful:

- Demonstrate key features, not every feature (remember the 80/20 rule).
- Keep users focused. Teach them using a wizard or a step-by-step approach. This is especially useful for apps with a lot of information.
- Be human, not a robot. That means using conversational language that a non-technical person can understand.
So you know the techniques, but how can you implement them? There are a number of tools you can use, but the secret is finding what works best with your target audience and with your app’s functionality.
Techniques to enhance your app onboarding
Onboarding comes in different shapes, sizes, and lengths. Here are some ways you can make it an amazing experience for your users:
1. Registration
Fifty-six per cent of users ditch apps that require registration. Consider easy registration methods instead, like automatic account creation that grabs info from a JSON session token authentication.
You can also give the option to sign-in through social accounts, like Facebook or Gmail.The merchant benefits from a simple sign-up, and you collect a lot of data about the user, too.
Also, giving merchants the ability to create support tickets within the app, or giving them an easy way to contact you if they have any trouble, will help build trust. That way, if they’re ever lost, they know you’re close by.
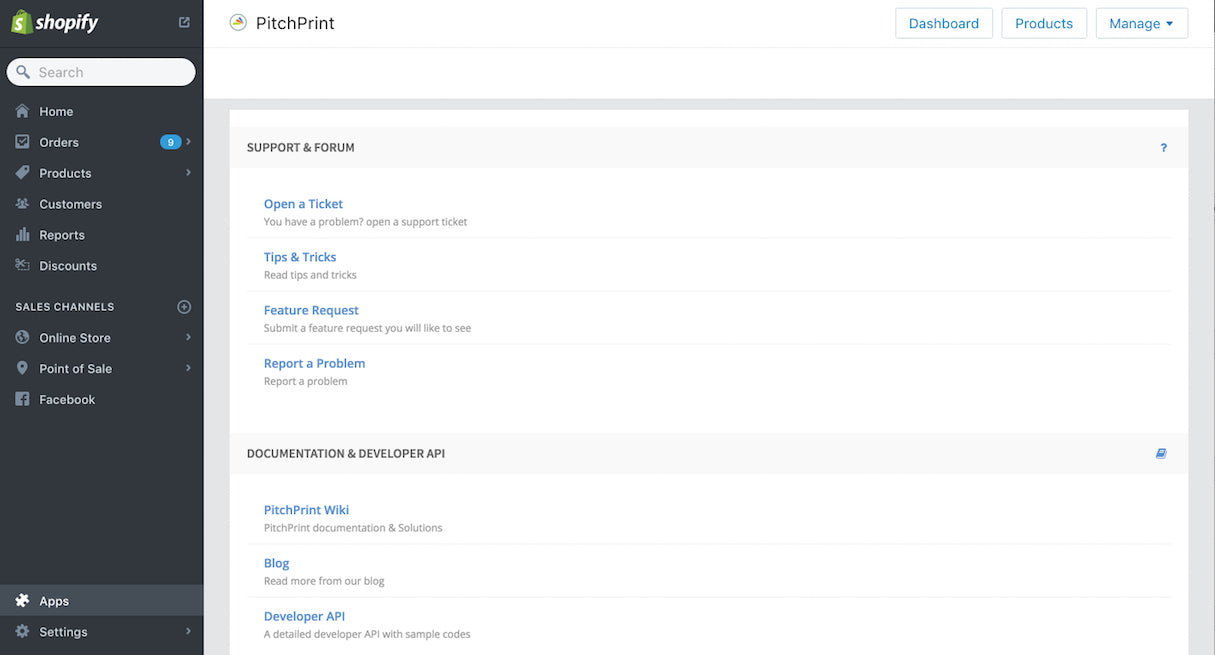
Take a peek at how Pitch Print does it:

2. Admin links
Use admin links like ScriptTag to direct a merchant directly to their theme files, or automatically install JavaScript on their store, with an automatic removal if the app is uninstalled.
3. Videos
Include videos with a walk-through on how the app works. This is not only an easy way for users to learn quickly about your app’s most important features, it’s also great for your app listing page (one of your biggest promotion tools).
Here’s a great example of a video walk-through from the team at Helium Development:
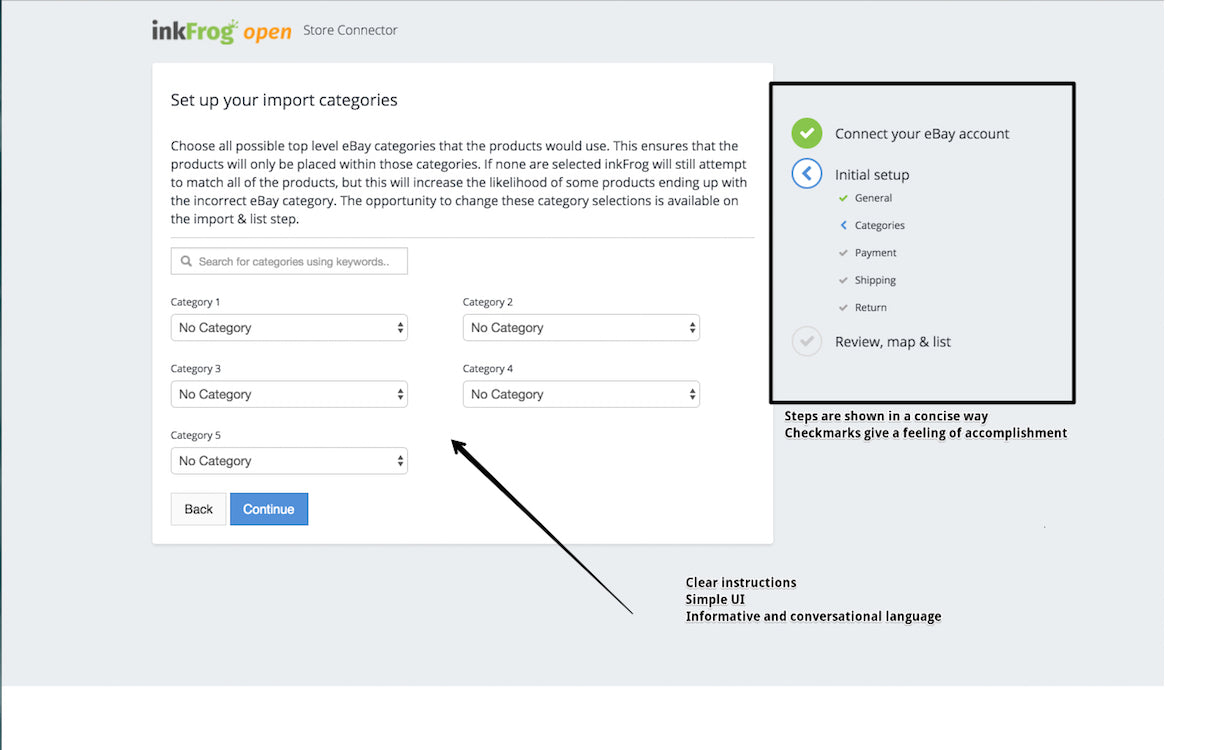
4. Guides
Setup wizards like coach screens, progress bars, and tool-tip boxes are a great way to show, step-by-step, how to use your app without making the merchant feel overwhelmed.
Additionally, create an option to opt-out of the onboarding process for merchants who decide not to participate.
Have a look at inkFrog Open’s app guide:

5. Billing API
Using the billing API is a benefit for both merchants and developers. Merchants don’t have to deal with several different invoices, and developers can integrate into an easy payment system.
We’re all about creating hassle-free apps for our merchants. Now that the average merchant has four apps installed on their store, searching for their credit card each time they want to download an app is not an optimal experience. The billing API is part of making sure apps have a smooth installation, all while automatically handing out the right amount of revenue share, generating the best experience possible for you and your user.
You might also like: Marketing Your Shopify App: The Details We Overlook
Craft a great onboarding experience
Now that you know the key to creating an interactive onboarding experience, it’s time to make it successful and engaging.
Merchants using any type of application often love feeling that sense of accomplishment. They’ve finally found a solution to their problem.
Keep that feeling going by having a progressive and forward-looking way for the user to learn. Get the merchant interacting with your app from the moment they first download it, by creating a call-to action, giving out assignments, and making sure they feel motivated.
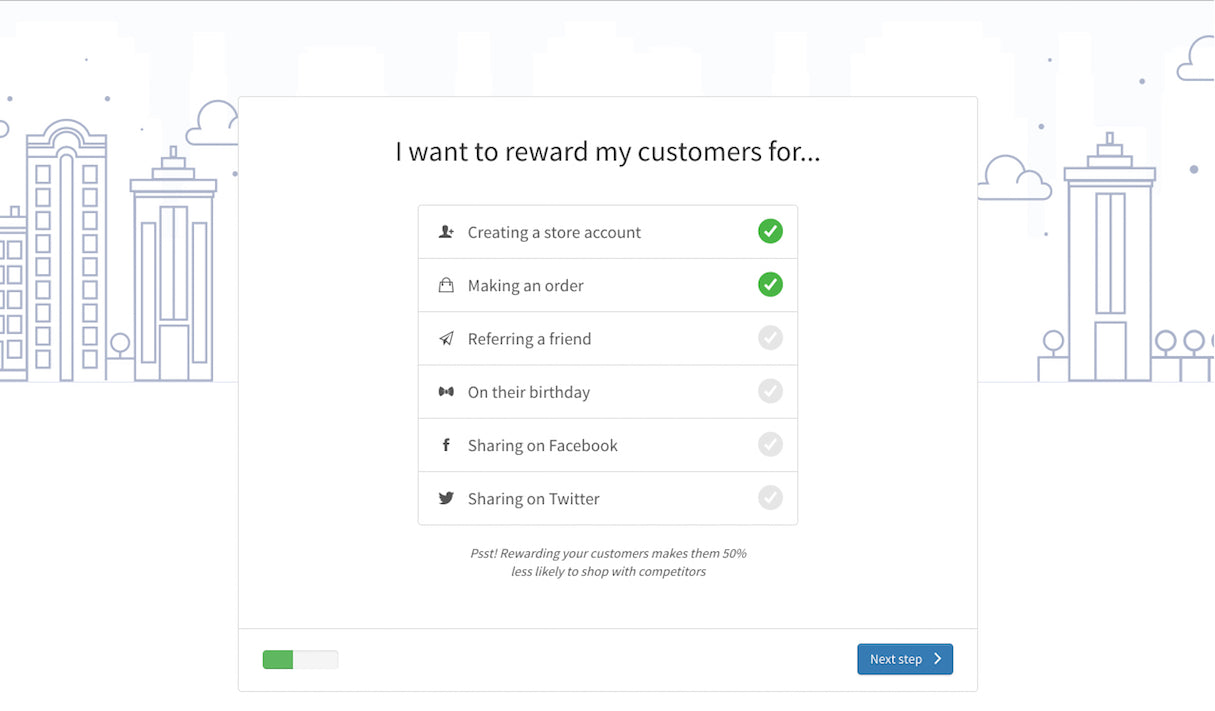
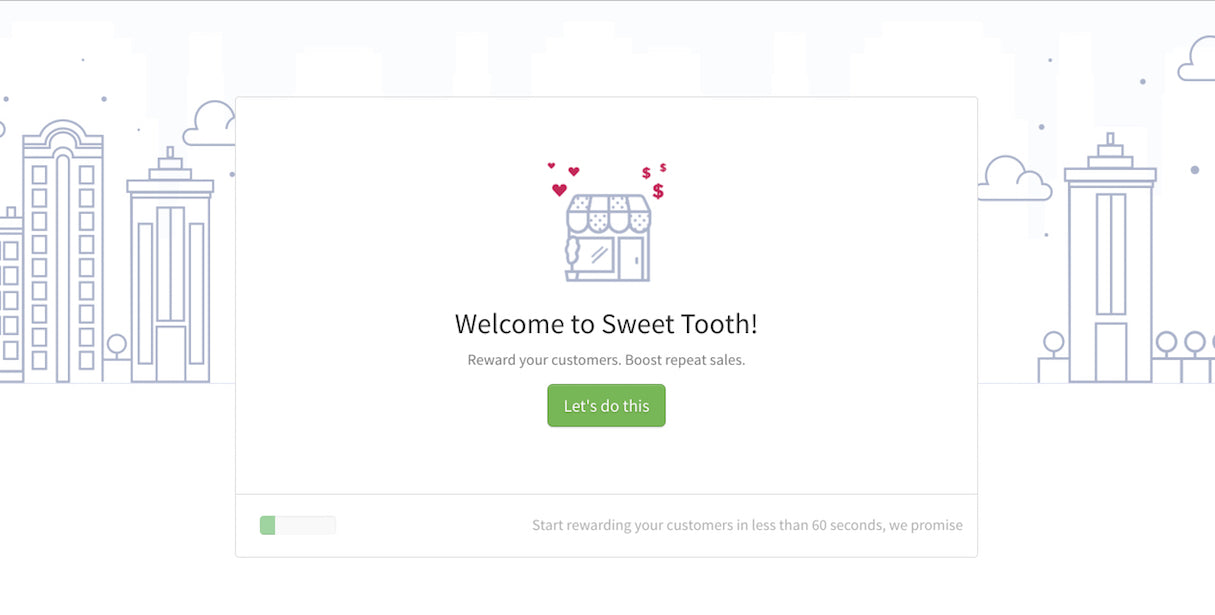
Sweet Tooth does a killer job at getting merchants to use their app, and making them feel great along the way. Take a look at their onboarding experience:
Step 1: Welcome message

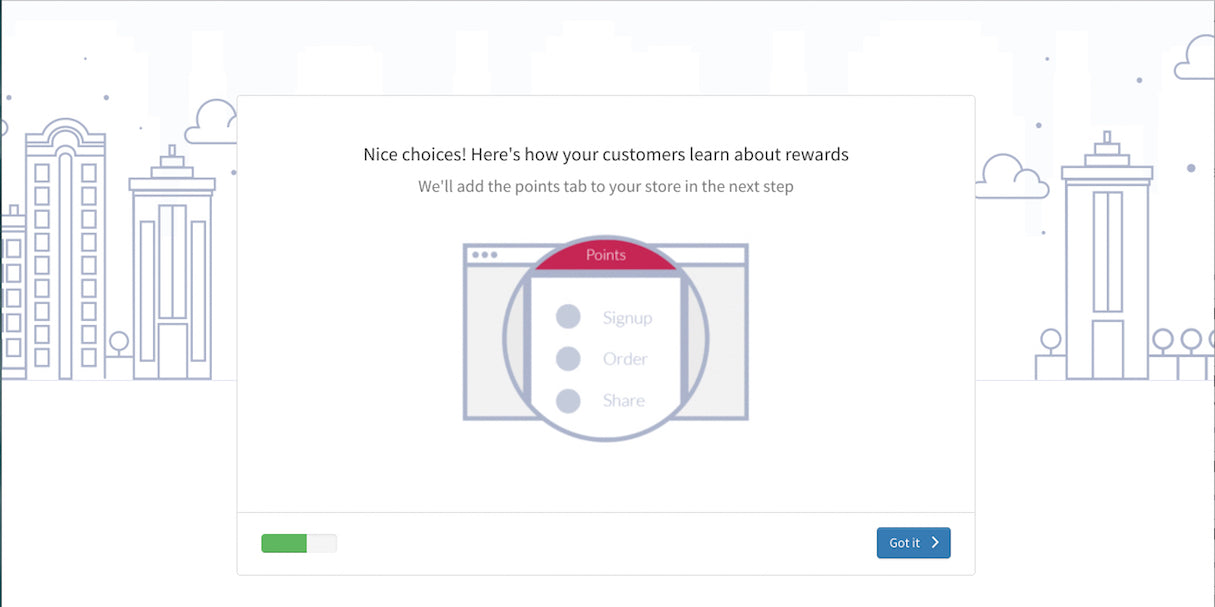
Step 2: User selection
Step 3: Progress continuation

Step 4: Confirmation

For good onboarding, it’s important to put yourself in the merchant’s shoes. A lot are novices when it comes to installing code, creating reports, etc. But with you at their side, you can show them exactly what they need to do (without making them feel incompetent). The best way to do this is not only through progressive learning and emotional ties, like goals and motivation, but also through:
- Content samples
- Clear and concise text
- Easy navigation with buttons and arrows pointing to which step is next
- Instilling personality in your brand
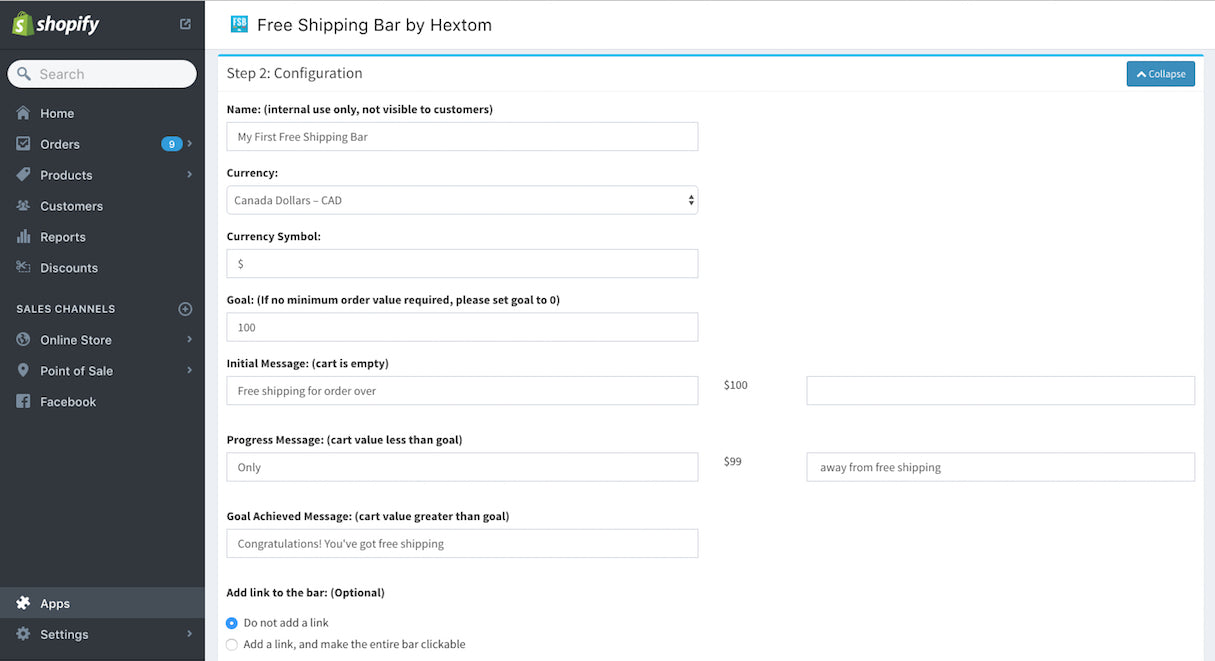
Hextom did a fantastic job at implementing all of these in their Free Shipping Bar app:

After everything has been launched and you’re watching users roll-in, your job as a developer is not over. The essential last step? Testing.
After you’ve built the best onboarding flow you can, see what your users have to say. Are the instructions clear? Are there bugs? Are users overwhelmed with too many instructions? Metrics are important for your app’s success.
Ways to get feedback can range from enticing users to leave comments with a promotion, to sending an email campaign asking them to leave a review. You can then use all the info gathered to make your app even better, and release future versions, fix bugs, and even get fresh ideas for a new app (where you can implement another amazing onboarding flow).
You might also like: 2 Guys. 6 Months. 7 Apps.
Onboarding is your path to success
Remember, improving your onboarding experience will help users get the most out of your app, and increase install numbers.
This might take some time, but in the end, the user experience is all that matters.
Keep these points in mind when creating an amazing onboarding experience:
- Measure the effectiveness of your onboarding design with analytics and user testing. With relevant data at hand, you can develop a personal recipe for success.
- Learn from other people’s mistakes. We’re lucky to have a lot of resources for that.
- Study great onboarding examples. Check out UX Archive and User Flow.
Read more
- Introducing Online Store 2.0: What it Means For Developers
- Introducing Shopify Developer Tools for macOS
- 22 Basic UX Laws That Every Designer Should Know
- How to Level Up Your App with Theme App Extensions
- How to Use Relative Pagination In Your Application
- Frictionless Experience: How to Create Smooth User Flows
- Top App Customer Service: 4 Techniques To Use as Soon as Your App Is Installed
- Build for the 20 Percent: How Cleverific Evolved to Meet Merchant Needs
- Vue.js Tutorial — A Guide on Prototyping Web Apps
- Leveraging the Partner API: Useful Business Tools You Can Build