When Tilo Mitra first saw the Shopify App Challenge mentioned on Twitter, the first person that came to mind was his mom.
Tilo’s mom had turned the basement of her house into a yoga studio, where she hosted classes pro bono hoping to help seniors get a little more active. When COVID-19 restrictions were introduced, she was no longer able to have people in the house, so she started hosting her yoga sessions through Zoom.

“It was kind of tricky,” Tilo says, describing his mom’s switch to hosting virtual classes. “She didn’t know enough about Zoom, and was having to send emails out to try to keep tabs on who was coming and who was not. I remember mentioning to her that it would be good if she could automate it.”
The Shopify App Challenge provided Tilo with the opportunity to solve his mom’s conundrum. His solution, the app Servicify, was Tilo’s first foray into building Shopify Apps, and he ended up taking home one of the top prizes for the challenge. We sat down with Tilo to chat about the experience of building his first app, and his main takeaways for other developers.
The building process
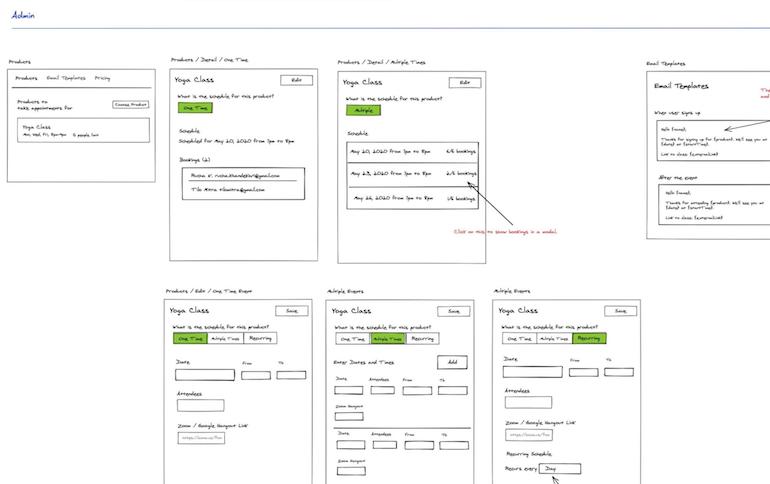
As an engineer in his day job, Tilo is no stranger to development. He was no stranger to Shopify, either: though he hadn’t built an app before Servicify, he had dabbled in theme development and had helped a friend launch a store. All this meant that when Tilo decided to build an app to help his mom, he knew just how to start: with wireframes.
“I had a big sketch of what I wanted the app’s user interface to look like. I thought to myself, ‘How will this thing actually work?’”
Servicify works by adding appointment slots to products in a merchant’s store. The app is embedded in the Shopify Admin, so wireframing gave Tilo a high level view of how everything would work together.

With the wireframing complete, the next step was understanding the resources available to connect all the dots. He turned to the Admin API docs, which helped him establish what API he’d need to call to get the data that he needed for the UI. Using his test store, he’d test it out bit by bit to make sure it was working properly. Once it was, he’d mark it on his wireframe.
Having established which API calls he needed, Tilo was ready to move onto building his app.
“One of the trickiest parts of building any app, not just for Shopify, is the skeleton,” Tilo says. “You need an app that supports payments, to OAuth, maintain sessions, know who the user is, what the store’s URL is, everything. Shopify has this tool called the Shopify App CLI, and it’s really useful because it’s a command line tool. You write like two commands and it gives you a skeleton: here’s an app that’s using Node and React, and supports OAuth and charges. It has a lot of stuff baked into it, so it’s a good starting point.”
You might also like: The Shopify App CLI Tool: Build Apps Faster.
With the Shopify App CLI providing the framework, Tilo dove into the nitty gritty of developing an app—all with the added time pressure of getting it completed in just four weeks; in time to qualify for the Shopify App Challenge.
You already know the ending of this story: in May, we announced the winners of the app challenge with Servicify at the top (then called Appointments and Bookings).
But many of Tilo’s biggest learnings came after the announcement, once the fanfare had died down and it was time to launch his app in the Shopify App Store. Since going live on June 28th, Tilo has gained a number of insights that are helpful to any developers embarking on the journey of building a Shopify App. Below, we dive into what he learned.
The biggest lessons Tilo learned
For those experienced developers among you, you know that building an app is only half the challenge: once your app is live, there’s a whole other level of work to be done.
It’s been no different for Tilo. In preparing for the launch and going live, he’s learned a number of lessons about being successful on the Shopify App Store. Here are four of his biggest takeaways.
1. Prepare for customer support
As one of the winners of the Shopify App Challenge, Tilo gained a mentor at Shopify to act as a guide and provide support. One of the topics that came up in their conversations as Tilo prepared to launch Servicify was whether to offer a free payment tier, and the impact that could have on customer support. Tilo wanted to offer a free tier so as many people as possible would use his app, giving him a bigger opportunity to collect user feedback—but he didn’t fully realize the impact that would have on his customer support requests.
“My Shopify contact told me that if I chose to offer a free tier for my app, I would really have to have good customer support because a lot of people would message me. And I was like yeah sure, how many people are going to actually message me? It’s not a huge deal. I can handle it,” Tilo recalls with a laugh. “But it’s actually wild how many people message you.”
While managing the volume of customer support requests was definitely a bigger undertaking than Tilo had originally envisioned, the feedback coming in from those requests was exactly what he was looking for. After all, requests and critiques from your users are what will show you where your app needs to improve.
Tilo brings up one user in particular who he spoke with often. She had a unique use case for Servicify, and the app wasn’t quite meeting her needs.
“At one point it would have been easier for her to not use my app, but she was insistent and wanted me to fix the problem,” Tilo says. “It was actually really great because she stuck by me and helped me. She would call and we would talk it through.”
These kinds of interactions are a gold mine for Tilo.
Now every time someone contacts me, I keep a notebook of what the common problems are, which helps me plan what the next features should be and understand what’s broken.
This list also helps Tilo identify how to evolve his payment tiers.
“I can’t fix everything that everyone wants, so I have a prioritized list of what the most important things are, and what kinds of features people would pay for.”
That raises an interesting question: understanding what features your users would pay for means understanding their needs and use cases, which means asking the right questions during customer support interactions.
“What does the pricing model look like, are you exposing all the payment tiers, what features are you not exposing?” Tilo asks. “A lot of people will tell you that a certain feature would be great to have, but if you ask them if it not being included is what’s stopping them from buying, they’ll end up saying, ‘Well no, I actually also need x, y, and z.’ So you find out that there’s a greater list of feature needs that they haven’t mentioned.”

Customer support can be time consuming, but it’s also the most important source of feedback on improving and growing your app, and will help inform your next steps. As Tilo learned, tracking that feedback methodically can help you plan which features to build next.
Managing support as a one-person team
Digging into your users’ needs and understanding the recurring requests in your customer support interactions is undoubtedly important, but you also need to be practical: customer support can take up all of your time if you let it, so finding ways to manage the workload is necessary.
For Tilo, that means giving users more tools to solve simple problems themselves. Tilo is doing so by embedding answers to frequently asked questions into common problem areas within the app itself.
“No one goes to the FAQs on my website, because when they’re having trouble, they contact support directly from within the app,” Tilo explains. “This is good, because it reduces friction, but it also shows the need to embed FAQs.”
Since his app has launched, Tilo has a better idea of what questions his users have most frequently, which means he can answer those questions directly in the app and save his users from needing to contact customer support—which is, after all, just Tilo.
“Since it’s only me, I need to find ways to automate things as much as possible, so I don’t have to handle every case.”
You might also like: 5 Key Strategies to Improve Your App Support.
2. Know your audience
Once you understand what features your users want or need, you can start planning to add them. Adding features is an important way to continue growing your app, but it can also introduce unwanted complexity. Striking that balance comes down to understanding what your users really want and need.
“One of the things I always ask myself is why people are downloading my app when there are other apps out there that are also free and are more fully featured,” Tilo explains. “I think the reason is because my app doesn’t have a lot of features. It’s very simple, and there’s something to be said for that. If you add everything, your app ends up becoming no different than every other app out there. So what is the unique feature that your app has, and how do you preserve that?”
If you add everything, your app ends up becoming no different than every other app out there. So what is the unique feature that your app has, and how do you preserve that?

Tilo recognizes that his app isn’t appropriate for enterprise businesses. Instead, it’s best suited to small businesses that need simple bookings. Even if building for enterprise would be more lucrative, narrowing down on his niche audience lets Tilo make the best decisions for his unique users.
“I ended up saying no to a lot of features I couldn’t have solved for as well as other apps out there,” he says. “And that’s fine, because you can’t solve for everything.”
You might also like: Ads on the Shopify App Store: A New Channel for App Growth.
3. Optimize your listing
How do potential users know that your app is well suited to their use case? Your listing page on the Shopify App Store is the main source of information most users will have on your app before installing. Taking the time to test different copy and visuals will help ensure that it has the best chance of connecting with potential customers.
For Tilo, that meant taking advantage of a unique opportunity.
“I knew that as an app challenge winner, I would at some point be featured on the Shopify App Store homepage. So when I was featured, I changed the description and tagline of my app every two days. I wanted to track to see if changing those would change how many people were downloading the app, so I could optimize my listing—basically, a really simple A/B test. I knew I was going to get a lot of views, so I could get significant data faster. I ended up settling on a description that wasn’t the original one I wrote, based on the results.”
Originally, Tilo’s tagline read: “Let your customers book appointments for virtual events.” Using this testing, though, he eventually settled on what’s there today: “Sell appointments & bookings for virtual or in-person events.”
“I found that using the word "sell" was a more direct verb and led to more downloads,” Tilo explains.

You may not have a feature coming up on the app store, but updating your app listing page and tracking the results is an important way of ensuring that your listing represents your app in the best way. We have in-depth guidance on how to optimize your listing in our guide on getting more installs in the Shopify App Store.
4. Build for scalability
Moving quickly to meet the deadline of the app challenge meant that Tilo missed some steps in building and launching his app that he’s having to account for now. One of the main ones is testing.
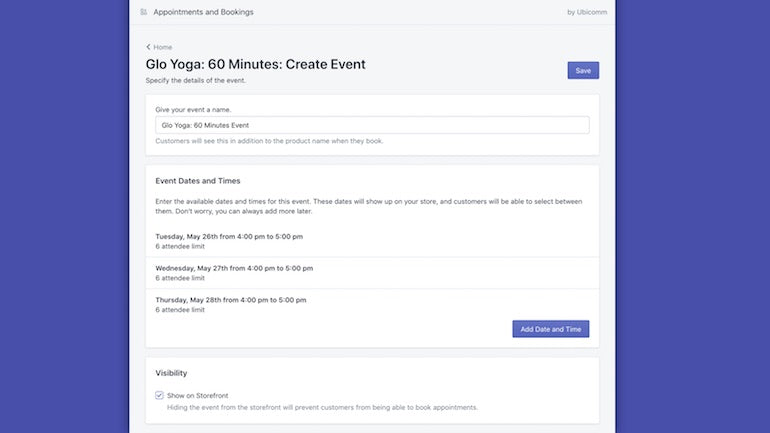
“Testing wasn’t very robust,” Tilo admits. “There’s essentially one user flow to my app: as an admin, you choose a product, give a set of times you can make appointments for it, you save it, and it pops up on your store. As a user, you choose one of those times, make a booking, get a calendar invite, and the admin is notified of the booking. It’s a pretty simple flow for the admin and the user, so I tested it repeatedly. But now that I have actual customers, I’m noticing more edge cases, so now I’m writing more automated tests to ensure that what I have keeps working before I add more features.”

It’s something we’ve alluded to already: having to balance the need to update or add features with the desire to keep your app functioning properly for users.
“It’s easy to get into analysis paralysis where you don’t want to ship anything because you don’t want to break anything,” Tilo says. “But as a result, your app stagnates. That’s something I’m struggling with myself a bit.”
It’s easy to get into analysis paralysis where you don’t want to ship anything because you don’t want to break anything. But as a result, your app stagnates.
To break out of the paralysis, Tilo is now focusing his efforts on writing automated tests that will help ensure any feature updates don’t impact what users are already doing.
“As soon as someone is using your app, you can’t make changes that will break their use case—but you don’t know exactly what their use case is. This is something that’s really important that developers neglect.”
This ties in with the importance of customer service, as well. Acting on user feedback means being able to test that your solutions are viable.
“Before building new features, have a process in place to take feedback and incorporate it into your app, so you can release new versions while ensuring that what you do have doesn’t break,” Tilo cautions.
You might also like: How to Market an App: 11 Expert Tips.
A winning app
Servicify has now been live on the Shopify App Store for just over two months, and the lessons keep coming. Using the takeaways and insights he’s gained so far, Tilo is working on new functionality to continuously improve his app and help his users. While the world continues to evolve to the realities that COVID-19 has imposed, Tilo hopes to keep providing merchants with a way to respond to the new normal.
And as for Tilo’s mom?
“She’s really proud,” Tilo says. “She knows she inspired me to build this.”
Read more
- How to Launch a Self-Serve Shopify App: 5 Things You Should Know Before Starting
- How to Build a Shopify App: The Complete Guide
- Research 101: How to Conduct Market Research for Your App
- From a Leap of Faith to Building New Futures: The Chatdesk Vision of Creating New Jobs
- How Verbal+Visual helped an international home decor brand get a 163% revenue boost
- How We Built a Global Empire from a Small Island in the Pacific Ocean
- Determination and Devotion: How Two Entrepreneurs Changed the Ecommerce Industry in Mexico
- Partner Spotlight: Jackpine Talks Designing the Perfect Doughnut Shop
- Partner Spotlight: Disco Brings Useful Gifts to Shopify Plus
- How a Partner Team of Two Introduced an Old-World Antique Shop to New-World POS

