Shopify Checkout has always been built for speed and optimized for conversion. Now, we’re making it more customizable than ever with new checkout UI extension capabilities and surface areas. These updates, announced at the Shopify Winter ’23 Edition, make it easier for Shopify Plus merchants to customize their checkout in a way that’s app-based, upgrade-safe, higher-converting, and integrated with Shop Pay.
And now, checkout extensibility apps that customize the Shopify Checkout can be sold in the Shopify App Store directly to Shopify Plus merchants, opening up new opportunities for app developers.
In this article, we take a closer look at these new capabilities, and how you can work with them.
Existing checkout UI extension capabilities
Previously, checkout UI extensions could support a number of customizations, including:
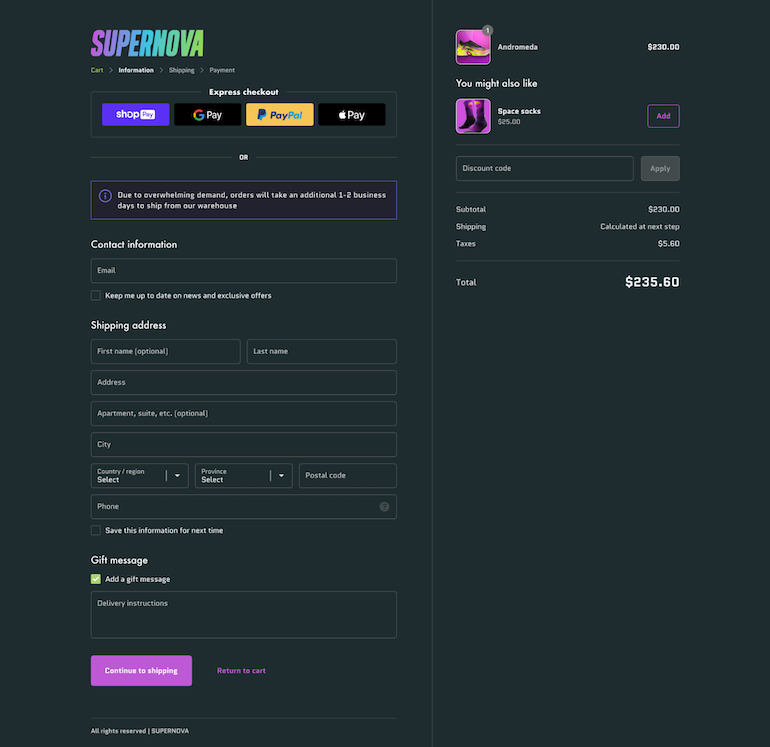
- Informational use cases, like custom banners, messages, warnings, or disclaimers. For example, adding a banner saying that a brand doesn’t ship to PO boxes.
- Inputs, like adding additional fields to collect buyer information or customize orders. For example, allowing buyers to add a gift message.
- Product offers like upsells, free samples, and donations directly in the checkout.
Starting now, these capabilities are joined by four new checkout UI extension APIs.

New UI extension points and APIs
At the Shopify Winter ’23 Edition, we announced four new checkout UI extension APIs and a developer preview for UI extensions on the order status page. To better understand the value of each of these releases, we’ll walk through each new API and surface area and explain what it does and what use cases can now be solved.
Discount Code and Gift Card APIs
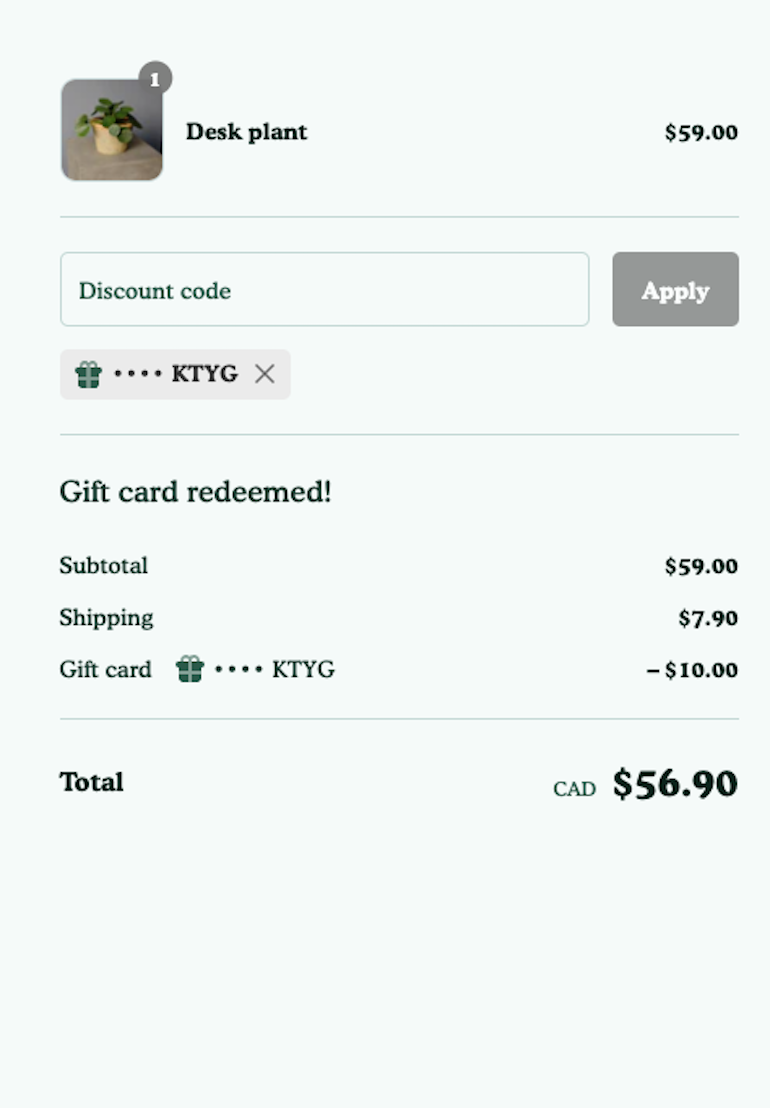
The new Discount Code and Gift Card APIs support the reading and writing of both discount codes and gift cards directly in the checkout.
Practically, this means that brands will be able to allow buyers to redeem their gift cards or discount codes directly in the checkout, and receive confirmation that it was applied to the purchase.

Session Token API
Today, Checkout UI extensions can make network calls if they request the necessary permissions. However, there has been no way to sign or verify the authenticity of those network requests. With the new Session Token API, Shopify provides a signed token that can be verified on an app server.
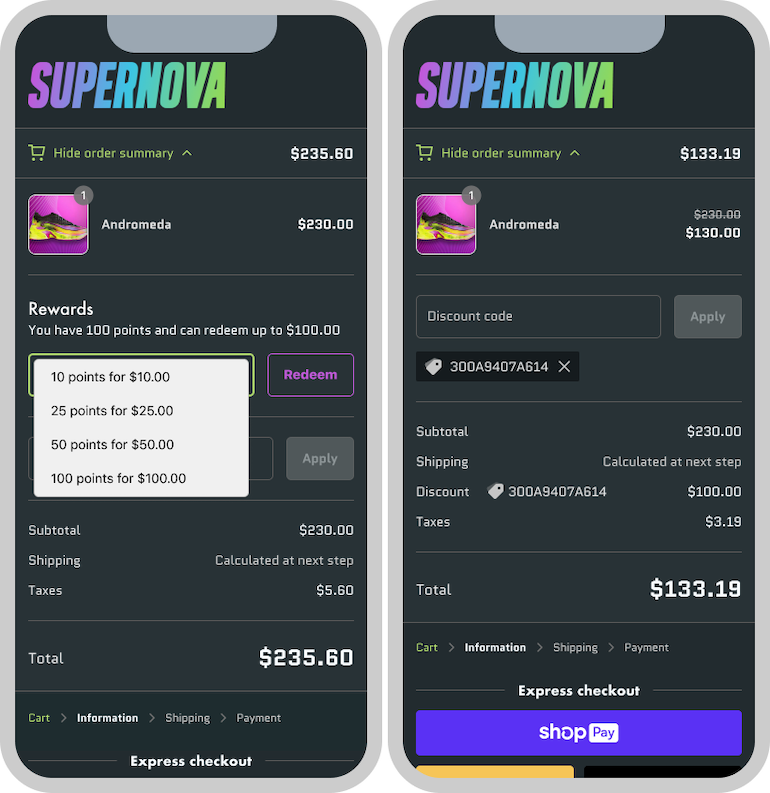
One popular app category that will benefit from the Session Token API is loyalty apps. Loyalty reward programs can't just let any user access the balance details of any buyer. Now, they can use the signed token from the Session Token API to verify the buyer's identity. The same is true for any other app that needs or wants security around their services.

Querying the Storefront API
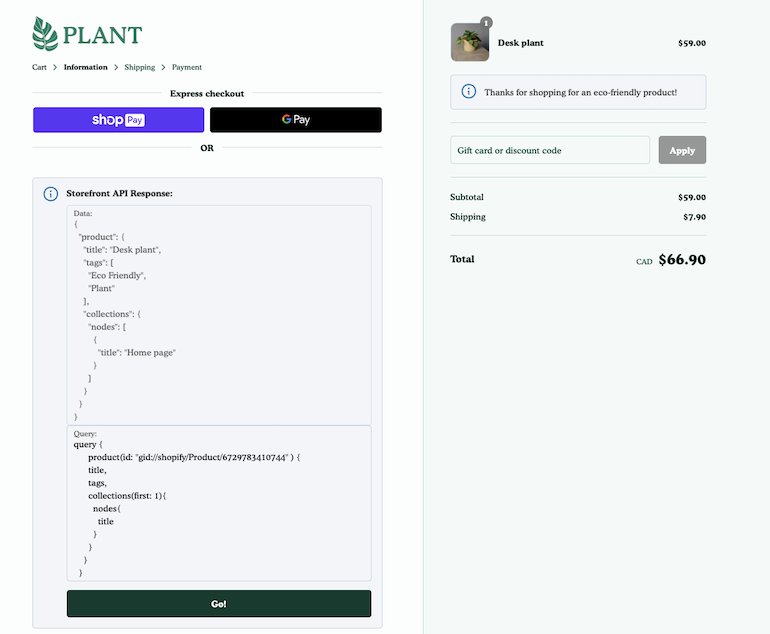
You can now use the Storefront API to power the logic of your checkout UI extension. This means you’ll be able to pull relevant results for things like product tags and collections, recommended products, or currency conversions. Shopify will manage the access tokens, so all you need to do is provide the query. This direct API is available to all app types, including, for the first time, non-sales channel public apps.

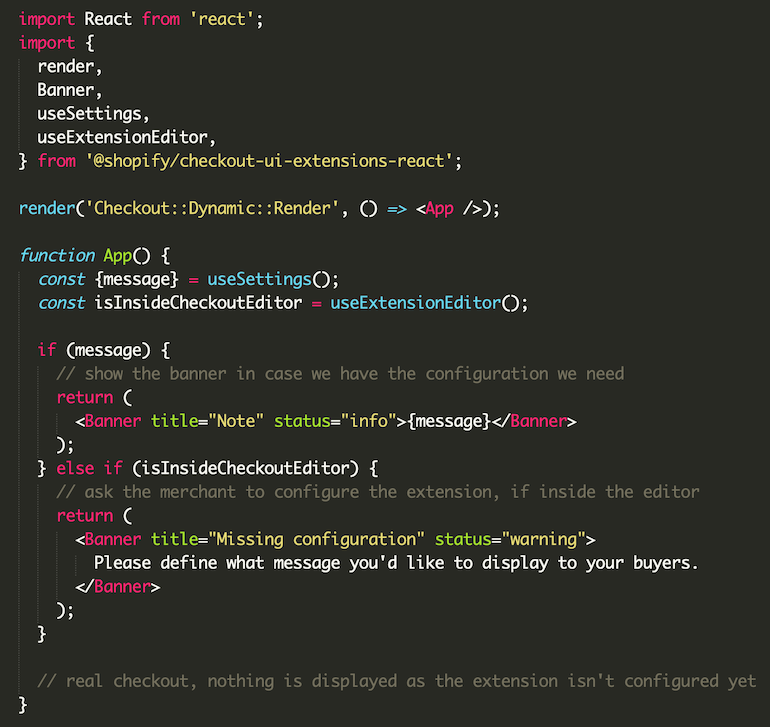
Editor Preview API
We also recently released a new property for the Checkout UI Extensions API, extension.editor. This property allows you to know whether an extension is running inside the checkout editor or on a real checkout, and allows you to provide a better in-editor user experience for merchants. Practically speaking, this API will ensure that your UI extension preview works correctly in the checkout editor, so merchants can configure it appropriately.

Order status page (Developer preview)
Although we’ve made great progress with app-powered UI extensions directly in the checkout, one area that wasn’t yet customizable with UI extensions was the order status page. We heard your feedback and at the Shopify Winter ’23 Edition, we announced a developer preview for app-powered UI extensions on the order status page. This new surface area will make it much easier for the thousands of merchants leveraging tools like post-purchase surveys to deploy and configure their unique customizations.
As a result of this announcement, you can now build extensions that:
- Generate engagement with social groups, re-targeting, or referral links
- Help better understand buyers with post-purchase or post-fulfillment surveys or reviews
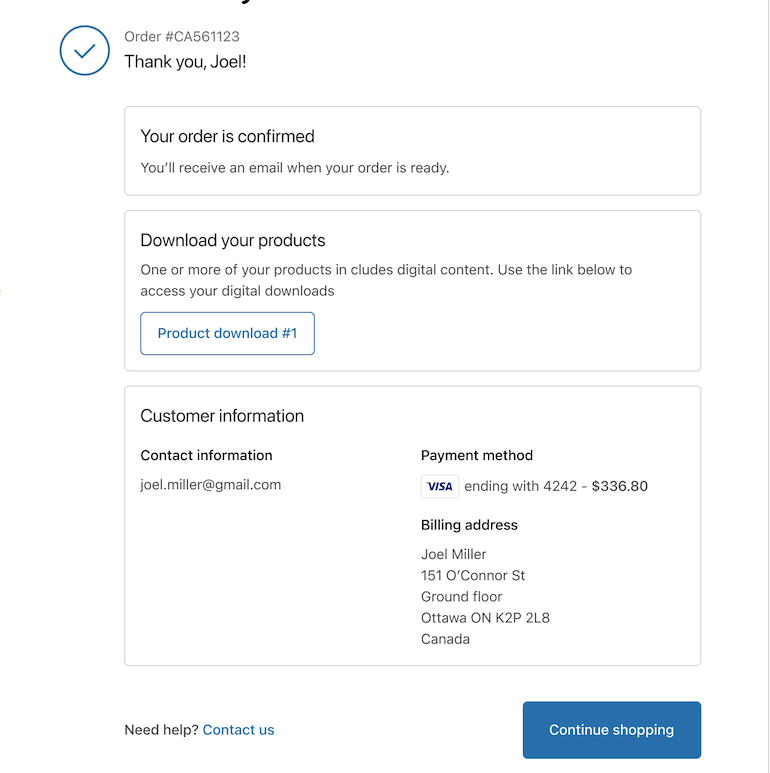
- Fulfill digital products with download extensions
These extensions follow the same workflow as our existing checkout UI extensions, only they offer additional APIs to access data post-checkout and can render in a different spot. Order status page UI extensions will also inherit branding, just like with checkout UI extensions. Best of all, merchants will be able download apps from the Shopify App Store and configure them directly in the no-code checkout editor.

Sell your checkout extension app in the Shopify App Store
Checkout extensibility apps that customize the Shopify Checkout can now be sold in the Shopify App Store directly to Shopify Plus merchants. Gone are the days of needing to work one-on-one with a merchant to develop custom checkout code in the checkout.liquid theme file. Instead, Shopify Plus brands can simply download your app and configure it directly in the checkout editor without ever having to touch a line of code. This new model creates the ideal win-win scenario, as merchants can ramp up their checkout much faster with apps, and developers can sell their unique checkout customizations to a much larger audience.
Build custom checkout experiences
We’re fully committed to providing the building blocks you need to build incredible checkout apps and experiences. Our new checkout UI extensions are just the first piece of the puzzle. We also plan on rapidly adding new APIs and capabilities to extend the Shopify Checkout throughout the year.
Keep in mind that although we’re focusing on Shopify Plus brands and checkout UI extensions here, Shopify Checkout can also be customized with Shopify Functions, web pixel app extensions, post-purchase extensions, and checkout branding. You can learn all about the checkout extensibility options in our developer documentation.
To get started building checkout UI extensions, visit our developer documentation. We’ve got everything you need to start building including overviews on extensible surface areas, API references, tutorials, and more.

