Over the years since becoming a consultant, I've seen some bizarre development requests from clients. One of the most interesting ones came from a client who wanted a Windows XP clone that was 100 percent Windows compatible. Oh, and they had a $200 budget.
Thankfully this wasn't directed to me.
Jokes aside, not every bizarre client request is a fantasy. Some requests sound bizarre to us, but are rooted in actual client pain.
Maybe, just maybe, their organization is unique in how they work. Perhaps that crazy idea they have would actually produce tons of value for them. We shouldn't ignore requests that sound "out there", especially if it's clear that the client has put a lot of thought into it.
We shouldn't ignore requests that sound "out there", especially if it's clear that the client has put a lot of thought into it.
I hear other Shopify Partners talk about crazy requests they’ve received, where a client wanted a custom Shopify App built for them. While that might sound crazy to some, that just sounds like my regular Tuesday.
Today, I want to address this claim and show you that creating a custom Shopify App isn’t all that crazy or difficult. In fact, it might even be the best option for your client.
Forcing a round peg into a square hole
Often, a client requests a custom app because they’ve tried to fix their problems by changing their theme, or using dozens of app store apps, but nothing would work.
Either they needed something that was beyond a theme's capabilities, the app store app only offered a generic solution, or they just didn't have the skills needed to make it work.
Sometimes their problem is so painful that you can hear it in their voice and writing. Recently, I had a lead who expressed this to me:
“I've tried every app out there and have driven myself crazy trying to figure out ways to combine apps/codes/methods to get the same result.”
You might also like: How to Get Reviews for Your Shopify Apps.
How to build a Shopify app when all you have is one tool
One reason we sometimes have a knee-jerk response to bizarre requests is that we can get stuck in our own comfort zone. If all you do is create Shopify Themes, that's what you're going to reach for to solve client problems. Any request outside of that is going to cause you tension and difficulty.
The same thing goes for back-end developers, front-end developers, and anyone else who has attained specialized knowledge.
Our natural response is to reach for our well-worn tool to fix the client's problem. Sometimes we're not even aware of a better tool out there.
Isn't software development hard?
But building custom apps is hard, right? Don't they take a team of developers and a long time to build?
We all know at least one person who has spent months or years working on their app idea — an app which they plan to release next month (though 'next month' has been rescheduled every month for the past 10 months...).
For every case of a skilled team taking months to develop an app, there is another example of a solo developer building and launching something quickly over a few nights and weekends. Sometimes, even in as short as a week.
You might also like: Building Apps: 3 Things we Learned in Making Design Consistent and Scalable.
The process I used to build Dripify from scratch
I'm going to outline the process I used to build my first public Shopify App, Dripify.
Though Dripify was a public app listed in the app store, this exact same process can be used to build private apps for your clients. The benefit of using this public app as an example is that I can be much more open about every step in the process.
When I got started with Dripify, I had worked on client apps before, so I knew a bit about Shopify’s APIs. The difference was that all of those apps were existing apps, and I was improving or rehabbing a working codebase.
With Dripify, I had to start from scratch. I had to create and own every part of it, from authentication and payments to the user interface.
To top it all off, I set a challenge for myself. I would devote a single work week to Dripify's development and have it launched, feature complete, and ready to be installed by merchants by Friday afternoon.
The planning phase
 Given the limited timeline, I didn't want to jump right into development. That's an easy way to overbuild, get lost, play with a new tool, end up on YouTube, and in general lose a lot of time.
Given the limited timeline, I didn't want to jump right into development. That's an easy way to overbuild, get lost, play with a new tool, end up on YouTube, and in general lose a lot of time.
I needed to focus—not just avoid distractions, but work only on what features were actually required for the app.
A few days before my planned development week, I sat down and mapped out exactly what the app should (and shouldn't) do. I created a Trail Map, which is just my fancy name for a software development roadmap. In it, I answered each of the following questions:
- What's the purpose of this app?
- What features are going to be included?
- How long will the features take to build and what does the schedule look like?
Answering these questions with my Trail Map was vital. With only five days of development, anything I could do to cut back on development time was going to be beneficial.
1. Determine the purpose of this app
The big question, and one you should really consider before anything else, is what's the purpose of this app? Why should you build it? How is it going to help the merchant or your client?
If the app is for your client, it's pretty easy to answer this question (and no, you can't just use the pat answer of 'they asked me to build it').
You ask your client.
You need to make sure that you're probing into their responses with follow-up questions. You want to try to uncover the underlying reasons for their request, and to connect with the business reasons behind the app. Your client conversation might look something like this:
You: Why those products?
Client: These are ones we need to closeout.
You: Why are you closing out those products?
Client: They aren't selling well and we need the warehouse space for a new product line.
You: Once you had a custom discount app, how are you going to promote them or get eyes on them?
Client: Well...they'll be cheaper so people will buy them.
You: Even with a custom discount, those products still won't be discovered in your product catalog. Why not just have a flash sale event with some custom pricing, where we promote each one heavily for a day? That way you can sell out your inventory in a few days.
Sometimes, like in this example above, when you uncover the underlying reason you might discover that what they want is completely different than what they need. This need becomes the purpose of the app.
If the app isn't for a client, and you're building it to be sold publicly on the Shopify App Store, you will need to do some market research to uncover the same needs and wants. You might have to talk to a few dozen merchants or gather notes on what problems they've written about in the past.
Whatever the source, refine the purpose until you get to something that is easy to understand. For Dripify:
“The goal of this project is to build the MVP version of a Shopify App that allows a Shopify shop to easily setup their Drip account.”
This purpose becomes the filter you'll use for development. You only want to work on features that directly support that purpose, or ones that will allow you to build those features. Anything and everything else should be shelved or delayed.
2. Create your feature list
After you have determined the purpose of your app, you need to brainstorm what features to build. In this stage, write down every idea you have using all of the sources you can find. Don't limit yourself or worry about your schedule yet. You want as many ideas as you can get, without focusing on the quality of them yet.
Once you have a list of features and are done brainstorming, it's time to evaluate. Compare each idea against your app purpose, and only keep the ones that fulfill that purpose.
Remember, you want something small and minimal. You can always come back later and expand the feature list of the app, after the first version is built.
With clients, I like to frame this as a minimal phase one. The first version won't be perfect, but it will give clients some value sooner by letting them use it now, instead of the entire thing in six months. Every single time I do this, the client realizes that many of their 'must have' features that were pushed to phase two, aren't actually needed.
3. Cut your timelines
The next step in planning is to summarize every feature, and create a rough estimate for each one. If you're not confident in your ability to build a certain feature, or you’re worried about something else, make sure your estimate reflects that.
What I like to do is provide estimates as a range that I'm very likely to be within. I also include a confidence percentage to express how I feel. For example:
- Feature A: one to two days, 90 per cent confidence—means there is a strong chance this will take one to two days to develop.
- Feature B: one to seven days, 50 per cent confidence—means it could be easy (one day) but I could also run into difficulties (seven days). There is also a very high chance that it will take even longer than seven days.
With Dripify's plan, I was able to cut features and get my total estimates to 3.75—4.75 days of development—well within my week of development budget. Make sure to create a timeline as well to keep yourself on track. A Google Calendar extension can help turn your calendar into a project management tool to make sure you hit your deadlines.
4. Use other people's tools
With the Trail Map completed, I was ready to start on development.
On Monday morning, I started up my development environment, opened up a blank code file, and started typing as fast as possible...
Actually, no. I didn't.
With such a constrained timeline, I didn't want to write everything completely from scratch. Instead, I started looking for some off-the-shelf tools and libraries to make things faster.
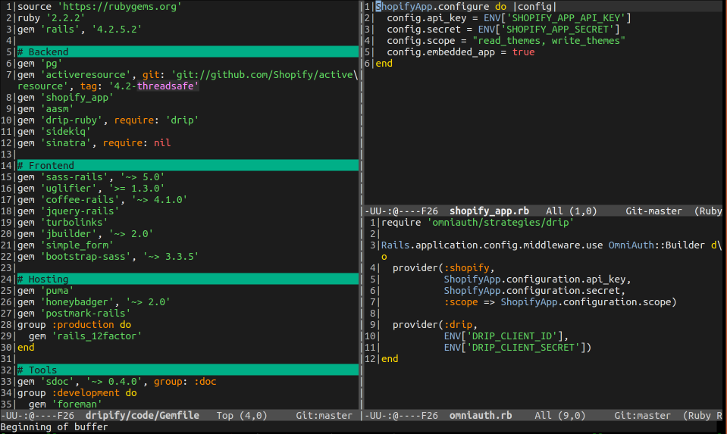
Shopify itself provides many integration libraries, and since I develop in Ruby on Rails, I was able to take advantage of their great shopify_app library. This library integrates with Ruby on Rails to give you an app skeleton, with a lot of the integration handled for you.
Before you start development, even as early as the planning phase, try to pool together some tools and resources to further cut down your workload. Don't plan your development workflow on using unknown libraries, instead think of them as nice bonuses if they work out.
You might also like: Working Together: How Having an Integrated App Can Grow Your User Base.
The development phase
1. Setting up the app authentication
With a few off-the-shelf tools in hand, I was ready to start development.
The first thing all app developers need to do, is integrate with Shopify's authentication and authorization system. The shopify_app library helps with this, but there is still quite a bit of configuration and testing you need to do.
There are two methods Shopify uses for authentication/authorization:
- OAuth, or
- Private App API key and password
OAuth is used by all public app store apps, and provides a safe and secure way for a merchant to authorize your app with Shopify, without giving your app the username and password to their store.
On the other hand, every store has the ability to create private apps, which include an API key and password. These apps use the API key and password like a regular username and password with the API, and get full access to the store they came from.
Since Dripify was going to be a public app, I had to use the more complex OAuth. Even with shopify_app helping, and all the documentation Shopify provides, getting the proper authentication working can be a chore.
Don't give up on getting the authentication working though. Even though this is the first step of actual development, it is one of the most difficult ones. Once you figure it out, the rest of the development is (comparatively) easy.
If you do get stuck, search around on the Shopify forums and ask questions there. Often times, a simple fix is all that’s needed for authentication problems.
2. Don't create a private app
If you're building an app for a client, you might be tempted to just create a private app. You'd get to skip OAuth, and your app would be able to authenticate right away.
I like to discourage that for a few reasons. While it is easy to setup, your app will be limited:
- You can't embed it into the Shopify Admin panel
- To share the app with multiple stores, you have to create all of that code yourself or host multiple copies of the app
- The app has full read and write access to the store, which can be a significant risk
I recommend you use OAuth, create an app like it’s a public app store app, but just don’t list it. I call these unlisted apps.
Then your client can install the app just like every other app.
For some extra protection, during the app install process you can check the shop url and if it's not one of your clients' urls, you can reject the install process. For shopify_app, put something like the code below into your sessions_controller.rb:
While it's important to think about which authentication mode to use, don't worry too much about it. You can switch between OAuth and Private app authentication later. You will need to migrate your data and do some careful configuration changes to make it work, but it's not impossible.
Speaking of URLs, learn more about what a canonical URL is, and why they're so important.
3. Getting OAuth to work
 When using OAuth, one configuration you want to get right is the scopes. A scope is what Shopify uses to allow you to access to specific APIs. For example, if you need to process orders then you will want the
When using OAuth, one configuration you want to get right is the scopes. A scope is what Shopify uses to allow you to access to specific APIs. For example, if you need to process orders then you will want the read_orders scope. To add new customers, you'll want both read_customers and write_customers scopes.
If you don't pick the right scopes, you'll have problems later on when trying to access them. Figuring out why an API doesn't work isn't fun, especially when you forgot to add the scope for it days (or weeks) ago.
With Dripify, I knew I'd only need to access two scopes in order to install Drip for my customers. One scope to read the theme templates, and one to write those templates back.
Once my OAuth configuration was setup and working, I was ready to work on the actual app features.
4. Who needs user accounts?
In the Trail Map, I planned on adding user accounts and a way to manage them for a store. That way, a merchant can give anyone on their team access to Dripify.
After working with OAuth, I realized that this feature wasn't going to add value for the merchant at all.
OAuth prevented unauthorized users from accessing the app. The store users would have to have access to the Shopify Admin before they could access the app, which meant they'd already have valid accounts in Shopify. Since I didn't really care which user installed the Drip snippet to the store, there was no need to separate the different user accounts.
In the end, I was able to completely cut the users feature. This not only saved me about half a day of development, it also reduced the amount of management a merchant would have to do in the app. Now the app's user interface could focus exclusively on installing the Drip snippet.
Pro Tip: Even when development has started, be open to changing your plan if it will result in a better app. Focus more on cutting features than on adding new ones.
5. Integrating with the Drip API
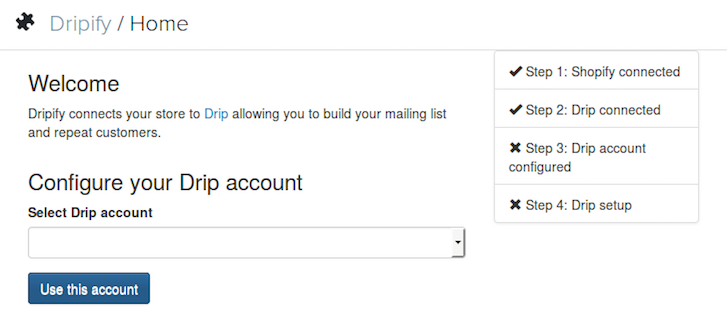
With this renewed focus, I knew I needed to make the snippet install simple. Luckily, installing Drip is a simple process (it's just a piece of JavaScript you add to every page, similar to Google Analytics), though I did need to include the Drip account ID in the snippet.
I could ask the merchant to log into Drip, find their account ID, and have them copy it into Dripify. That would work, and it would make my job simple.
But there's a lot that could go wrong with that. Plus, it's not really user-friendly to ask merchants to login to another site, and copy data manually. Remember, the purpose of this app was to let users 'easily setup their Drip account.'
I decided to stick with my plan and try to do it automatically.
Like Shopify, Drip also uses OAuth to allow apps to access an account's information. This meant I could setup Drip's OAuth, and get access to what I needed for the merchant.
There were a few problems though.
You might also like: The Shopify App CLI Tool: Build Apps Faster.
6. The trouble with new APIs
First, since I was already using OAuth with Shopify, I needed to integrate the two so they could co-exist. With something as complex as OAuth, this was a bit of a technical challenge.
Luckily, the library shopify_app uses for OAuth allows configuring multiple OAuth providers, so I could have both Shopify and Drip in the same app. There were a few places they'd crossover, where I had to keep careful track of each one, but for the most part they played nicely.
The second problem was that Drip's OAuth was so new that there wasn't an existing library I could download and use—I had to write my own.
Writing a new, low-level library wasn't something I really wanted to do. When technical issues like this happen, there's a risk of a major schedule impact. This code didn't directly add value to my user, it only supported the higher level features. Any time I spent here, was time that wouldn't directly add value to the merchant.
Thankfully, there were many examples of other OAuth integrations I could use for inspiration. With one of these integrations, I was able to change only a handful of code, and get it to start working with Drip.
I was now connecting to Drip successfully.
My elation lasted only a few minutes though.
The entire point of integrating with Drip was to get the account ID automatically for the merchant. At the time, Drip's API was so new they didn't have any API methods to get that account information.
Refusing to be stuck, I contacted Drip's co-founder and asked what I could do. Within hours, he responded with a brand new accounts API I could use. Success!
After all this, I was able to authenticate my merchant against Drip, and get the account data I needed for the snippet back.
 Even though I burned a lot of time, I still had a fallback option: worst case scenario, I could ask the merchant to login to Drip and copy their account ID for me. It wasn't ideal and it would hurt the app, but I'd still be able to provide some value to the merchant.
Even though I burned a lot of time, I still had a fallback option: worst case scenario, I could ask the merchant to login to Drip and copy their account ID for me. It wasn't ideal and it would hurt the app, but I'd still be able to provide some value to the merchant.
Pro tip: When you're working on an app, don't be blinded by problems when they crop up. Try to give yourself a fallback option, workaround, or some other way to solve the problem. There is usually more than one way to do any development.
7. Reducing risk on a risky feature
With the Drip authentication out of the way and the account information in hand, all that was left was to add it to the snippet, and install the snippet to the theme.
This led to the second risky part of the app.
Since Drip needs to be installed to every page, that meant I’d have to put the snippet into the layout.liquid file. This file is used by just about every page in a Shopify store.
This meant that in order to automatically install Drip, the app would have to automatically update the template file, without breaking everything on the site.
Going into this I knew that there were three things I could do to lower the risks:
- Before changing anything, the app would make a backup copy of the template, just in case it needs to be restored
- A series of unit tests around this replacement code would ensure that it would work with many different themes
- Some manual testing around other failure cases would let me find and handle any additional problems
In the end, after dozens of automated and manual tests I was confident that the snippet install would work. The only failure case I found was installing the snippet multiple times, which had no impact, other than adding a few extra bytes to the webpage.
By having automated tests around this high-risk feature, I could ensure that it would continue to work in the future.
Was one week enough?
With the snippet install working, I finished up development at 2:44PM on Thursday. That gave me an entire day to test the production version, and do another exhaustive code review.
From beginning to end, the first version of Dripify took 25.5 hours to develop and deploy. This includes all development, automated testing, manual testing, setting up the production server, and officially launching it.
Though I wasn't counting it as part of the week of development, it took another six hours of work over the next couple of weeks to prepare and get Dripify into the app store. The majority of this was used to write the sales copy, marketing materials, and working with Shopify's App Team to get Dripify approved.
Lessons learned creating a Shopify App in a week
There are some important points I've tried to make throughout this story, but I want to recap them now to make the lessons more clear.
Shopify App development is just another learnable skill. If you have development experience or access to it, building a Shopify App isn't really that difficult. Shopify App development has its hard points, just like any software development project, but it's not a completely new skill you'd need to learn. If you can develop a web app and use REST APIs, you can build a Shopify App.
Building a small, focused Shopify App can take very little time. This is also true if you have a client who needs a custom app built, and you're able to work closely with them. Depending on what they need, you might even find that you can create what they need in even less time than I took with Dripify. I have previously created and tested a simple private Shopify App in under two hours.
Develop a deep understanding of what the merchants actually need. Whether you're building for a client or for the app store, take the time to discover what merchants truly need. Not just surface level wants, but actual business needs. The better job you can do with this, the better chance your app will be successful.
Not just surface level wants, but actual business needs. The better job you can do with this, the better chance your app will be successful.
Create a plan and then cut as much as possible. Once you've found out the needs, take the time to plan out how you're going to fulfill them. Put a list of features together along with estimates. Try to remove or reduce them as much as possible, while still solving the core problem the app will be built for.
Give yourself options for the risky parts of your plan, so you don’t get stuck. For any risky or highly uncertain parts of the plan, brainstorm a few ideas about how you can change things, if your plan doesn't go exactly like you thought. Knowing you can fall back to these if needed will give you the flexibility to deal with development problems that will crop up.
Don’t fear changing your plan if you can better serve the users. In a similar vein, be ready to completely throw away parts of your plan that aren't getting you closer to the app's ultimate purpose. This might mean dropping features like I did, or maybe changing a core workflow to make it easier on the users.
Remember your purpose
Above all else, keep the end user in mind at all times. Shopify Apps are built for a purpose, usually centered around benefiting the merchant in some way. If you can have empathy for them, and always look at your app through their eyes, it'll be better received.
Read more
- How to Build a Shopify App: The Complete Guide
- 4 Essential Tips for Building Your First Shopify Theme
- Building the World’s Best Commerce Apps with Built for Shopify
- How to Use Polaris to Build an App UI in HTML or React
- How to Make App Blocks Responsive in Online Store 2.0
- Learn About Shopify App Development at React Summit 2021

