Client projects are the lifeblood of your business. As a Shopify Partner, developer, or marketer, it’s essential to develop technical skills that help you deliver quality work for your clients. Yet the bigger and more complex your projects become, the more important it is to develop web design project management skills, too.
It’s easy to focus squarely on building the project deliverables and improving your technical skills. But if you’ve ever missed a deadline, forgotten to follow up with a project stakeholder, or experienced a workflow disruption, you’ll know that delivering work on time and in an organized manner often matters just as much to clients. In fact, project management can make all the difference between happy clients with repeat work, and frustrated clients with slow business growth.
That’s why we’ve created this guide. In it, we’ll walk you through the five areas of successful project management for web design and development projects.
- How to make the most of project management methodologies
- How to manage stakeholders and workflows
- How to leverage the power of repeatable templates
- How to manage your project budget and keep your clients happy
- How to close a project after launch
Experienced Shopify Partners and developers share their insights and tactical wisdom on how to adapt project management best practices to your web design and development projects. This guide will help you build repeatable processes to save time, build stronger relationships with your team and clients, and ultimately grow your business.
Let’s get started.
Table of contents
Part 1: What is web design project management?
- Identify the true goal of your client’s project
- 4 project management methodologies for web design and development
- Set and meet client expectations
- Designate a dedicated project manager
- Get stakeholder input early on
- Handle workflow disruptions
- Communicate regularly and clearly
Part 4: Project budget management
- The importance of a budget in project management
- How to prepare a budget in project management
- Project management budget software
Part 1: What is web design project management?

So, what is project management when it comes to web design and development projects? Simply put, it’s the way you organize and manage the time and resources needed to successfully complete a client project by deadline.
“Managing projects is a unique balance of maintaining control and being flexible,” says Shopify Partner and web developer Celso White—founder of digital agency Celso White LLC.
“Managing projects is a unique balance of maintaining control and being flexible.”
“At the end of the day, you want to maintain a good relationship with the client and that means being flexible to the needs of their business.”
Good web design project management takes into account a variety of factors, including:
- The goal of the project
- The type of project you take on
- The number of stakeholders and team members involved
- The amount of time you have to complete the project
There’s a lot to unpack when it comes to project management theory and practices, so let’s break this down a bit more, starting with identifying the true goal of your client’s project.
Identify the true goal of your client’s project
You never want to jump right into a project without first getting a clear understanding of what the client ultimately wants the deliverable to achieve.
Whether you’re building a brand new online store, migrating your client’s current business to a new platform, or creating a custom app that will give their online store specific functionality, effective project management starts long before the work actually begins.
"Effective project management starts long before the work actually begins."
Encourage your client to get specific about what they want but also why they want it. When you understand your client’s true goal, you can organize your project around it and avoid getting distracted by unnecessary features and functions.
“As ideas evolve, consider how to make those work within your original scope. In some cases, that may mean sacrificing other features or charging more,” Celso says. “Be enthusiastic about project evolutions, but also very clear about how new ideas affect scope.”
If your client is describing what they want in vague terms, such as, “I want a beautiful website that will convert customers,” get to the heart of your clients' ecommerce dilemmas with the 5 Whys technique. In addition to helping you identify exactly what your client wants, the 5 Whys can also help you determine if what they want is something you can deliver.
Be sure that you (and your client) are super clear on the goal of the project, otherwise you risk submitting deliverables that your client can’t use or is unhappy with because they were expecting a different solution.
Once you’re clear on the goal of your project, be sure to include it in your client contract. Learning how to write a freelance contract is a great way to protect yourself and your client when it comes to managing expectations, timelines, payments, and deliverables.
Learn more about how to create a strong project contract in Part 3 of this guide.
4 project management methodologies for web design and development
Once you and your client agree on deliverables and project timelines in your contract, keep your project on track by adopting a project management methodology that works for your team and project goals. While there are many planning frameworks to choose from, we’ll highlight four that have been proven to work well in managing web design and development projects.
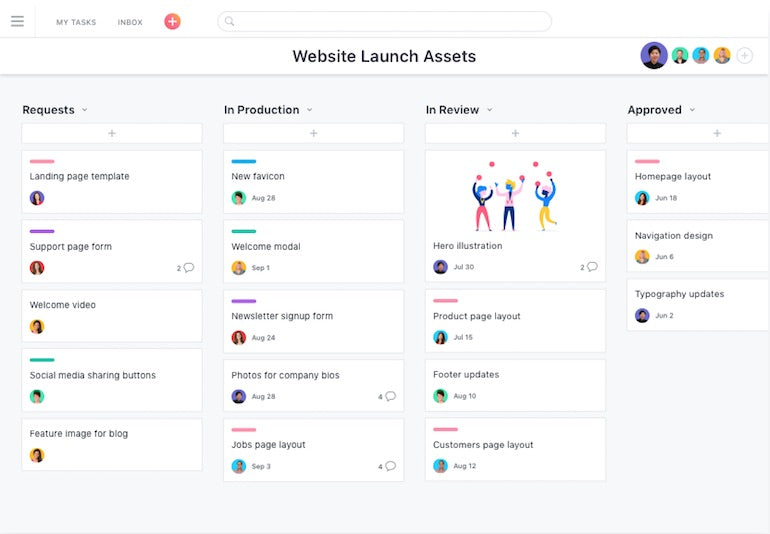
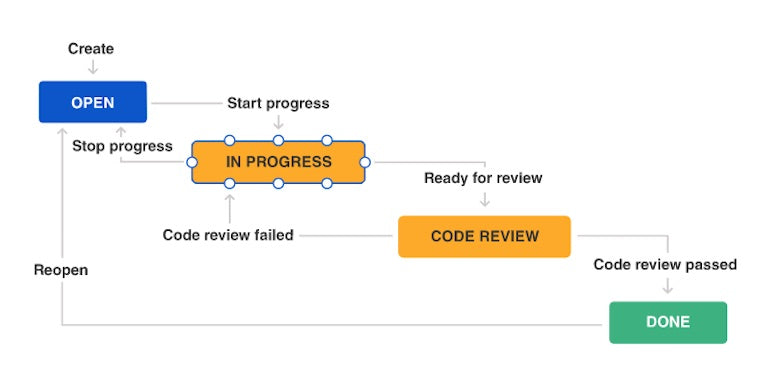
1. Kanban

Sticky note enthusiasts, take note: the Kanban method of project management is a highly visual, simplified way to manage project workflows. Kanban originated in Japanese car manufacturing and was later adapted within the realm of software development. Kanban encourages acts of leadership from all project contributors, resulting in strong team collaboration.
By using a kanban board, all contributors can see project progress and bottlenecks, and can intentionally set a work-in-progress limit, which prevents them from working on too many tasks at once.
Elements of Kanban, particularly the kanban board, can be found in many other project management styles, such as Scrum, and there are many online project management tools leveraging kanban boards as a key part of project workflows, such as Trello, Asana, and GitHub project boards.
Kanban is useful no matter how experienced you are as a project manager, and can be used by individuals with a single client, or by larger teams with multiple stakeholders per client account.
2. Agile

The Agile process uses a sprint approach where project deliverables are broken into several sprints or “cycles.” With a heavy focus on flexibility and collaboration, the Agile methodology is useful for web design and development projects requiring a lot of iteration and communication.
This method allows both individual contributors and stakeholders to respond to changes quickly because, rather than assuming your deliverable deadlines will remain as predicted, you proactively plan for changes by adopting an iterative planning strategy.
Instead of highlighting the completion of larger deliverables, such as a full website or app, iterative planning includes more frequent milestones that note the deadlines of minor project tasks—such as single page designs, wireframes, and more.
As these smaller tasks add up to larger milestones, your progress can be used to reforecast and adjust your schedule as needed.
The agile process gives stakeholders—clients and team members alike—a better idea of the project status, because you’ll have more opportunities to spot red flags while the project is in progress. Plus, you’ll get the added benefit of showing your client that work is being completed in real time.
You might also like: 3 Keys to Effective Remote Management for UX Designers.
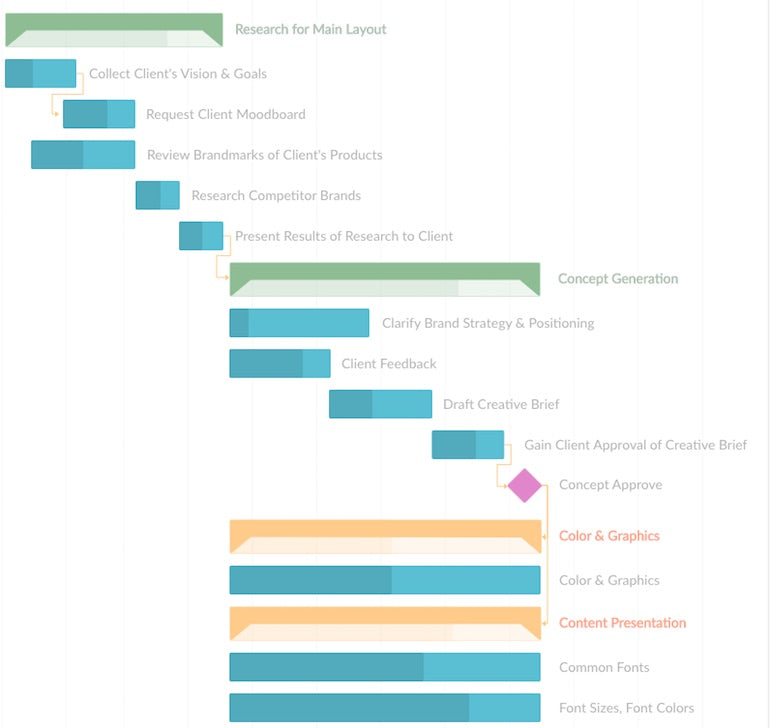
3. Waterfall

Waterfall project management is a linear, sequential methodology where tasks within a project must be completed before the next one begins. It’s a more rigid approach to project management as it was developed in the manufacturing and construction industries. All requirements need to be laid out and defined from the beginning of the project.
While it’s less flexible than Agile, it’s still a strong option for web design and development projects because it’s a straightforward methodology, shows progress with milestones, and requires detailed documentation and a clear concept. These workflow elements force all stakeholders (including your clients) to understand deliverables and timelines.
4. Scrum

Ideal for larger or more advanced teams, the Scrum framework can help teams deliver more frequently, and keeps all stakeholders aligned and on track throughout the creation process.
In sprints of one to four weeks, teams meet daily for a 15-minute meeting where each team member answers three questions:
- What did you do yesterday?
- What will you do today?
- Is there anything blocking your progress?
Rather than a simple status update, these questions help maintain communication, visibility, and accountability throughout the project. The “Scrum Master” is the project manager responsible for helping contributors clear any roadblocks. Larger teams usually have the ability to dedicate a teammate to this role.
“We typically use Scrum methodologies, as a lot of the projects we do involve lots of moving parts,” says Rebecca Worsley of Rainy City Agency, a Shopify Partner. “It’s really important for our team to know what tasks they have to work on and when the deadlines need to be met, so they can manage their time effectively.”
Make the methodology work for you
Regardless if you’re a freelancer or you run your own full-service digital agency, there’s a universal truth when it comes to taking on any client work: complex projects with multiple stakeholders are inherently more risky because there are many moving parts. Managing your time, resources, and client expectations is both a science and an art.
"Complex projects with multiple stakeholders are inherently more risky because there are many moving parts."
Shopify Partner Kim Carruthers and her team at eChic, a boutique digital agency, don’t identify with one specific project management methodology because they couldn’t find a single style, app, or software that supported their preferred workflow.
“I think the phrase, ‘a glorious hodgepodge’ may be the best description of our approach to project management,” she says. “In the past we used Basecamp and Harvest. We've now built our own system (integrated with Slack, email, and Xero), as we couldn't find anything that did a good job of both large projects and small fixes, and that also allowed us to manage them right from sales through to invoicing and timesheets. We still use Git for code management.”
Whether you rely on one specific project management methodology or a mix of many, take time to experiment and ensure the way you manage projects meets the particular needs of your team and work.
And, if you find a project management methodology that works particularly well for you, consider getting yourself or a teammate certified.
Part 2: Executing effective web design project management

In the same way that improving your craft requires dedication to developing your technical skills, creating an environment ripe for creative and innovative client work requires developing strong project management skills.
Effective project managers don’t work in isolation—project management is highly collaborative and requires ongoing, clear communication between you, your teammates, and clients.
Here are five strategies to keep in mind as you begin—and work through—a client project.
1. Set and meet client expectations
Setting and meeting client expectations balances what the client wants with what you can realistically deliver.
“A project's success depends on how well you set and meet expectations,” says web developer Celso. “With team members, make sure they understand their responsibilities and how they’re expected to deliver and communicate throughout the project. With clients, make sure they understand what you will deliver and the timeline you’ll deliver it in.”
Once those baseline expectations are established, constantly think about how to go above and beyond, Celso says.
“When you go above and beyond, the project evolves from being just a success to a memorable experience for the client.”
When you go above and beyond, the project evolves from being just a success to a memorable experience for the client.
One of the most straightforward ways to set client expectations is during the stakeholder kickoff meeting.
How to structure a kickoff meeting
A kickoff meeting is an excellent opportunity to gather all project stakeholders at one time so everyone understands what the project is about, what’s expected of them, and what the deliverables will be.
There are a few steps you need to take before you schedule a kickoff meeting. To start, be sure to prepare all necessary documentation, including:
We’ll also expand more on these documents in Part 3 of this guide.
Make sure all stakeholders have the most up-to-date documentation ahead of time, so they can review it and come prepared to the kickoff meeting with questions.
No two projects are exactly alike, but creating a templated agenda for kickoff meetings can help you quickly fill in the blanks when starting a new project. Here’s a sample agenda template you can adapt to your projects.
Kickoff meeting agenda template
- Introductions—All project stakeholders (name and role in the project)
- Project—Outline the problem and the proposed solution
- Scope of work—What your team is and isn’t doing
- Workflow—The breakdown of tasks, deliverables, and milestones
- Roles—Who is responsible for what
- Collaboration—Style, cadence, and format
- Next steps—How the team is moving forward
- Q&A—A chance for all stakeholders to ask questions
Everyone should leave the kickoff meeting with a clear understanding of what’s happening and what they’re responsible for. By setting expectations from the beginning, you can avoid confusion later on in the project.
Depending on the size of your team and project, consider holding an internal team kickoff meeting before your client kickoff meeting, so that all team members can ask questions, and understand their roles and responsibilities.
2. Designate a dedicated project manager
One of the most efficient ways to keep stakeholders aligned and the project on track is to designate a dedicated project manager. This person will be the main point of contact between your team and the client.
For this action point, we’ll go over just a few reasons why having a dedicated project manager can help with your projects, business, and client relationships.
A dedicated project manager can help you grow your business
Rebecca from Rainy City Agency says that it can be hard to let go of all the responsibilities, especially when you’ve built your business from scratch.
“I can be a bit of a control freak when it comes to projects, so at the beginning I was doing EVERYTHING—even uploading products for clients. But I realized staying that way meant I wouldn’t be able to grow the company.”
Hiring a dedicated project manager is often a natural next step as your team and business grow.
“At the beginning, I was the only one who handled every step of the projects, from consulting to design, set up, and support. It took a lot of time and caused me a lot of stress,” says Tran Phu, founder of ecommerce shop agency Meowcart.
As Meowcart gained more customers and the team grew to four employees—including a project manager—Phu feels it’s now easier to take on more projects.
“I worked as a freelancer for four years before starting my company, so I don’t have much experience managing lots of projects at the same time. But our project manager, combined with apps like Trello, allow me to do the work and discuss progress with the team.”
For small teams, consider the teammate who has the deepest client relationship
Keeping your project teams small by design can mean that there may not be a clear project manager at first. In these cases, the role of project manager typically falls to the person who has the most developed relationship with the client.
Celso is a one-person digital agency and regularly works with contractors so he can take on bigger, more complex projects.
“It’s normally just myself and a designer working on a project,” Celso says. “The small size of our team makes it easier to collaborate with clients and integrate with their team during a project. I reach out to different designers based on their skill sets and interests.”
With Celso as the face of his business, taking the lead on all of the projects means that he’s able to build and maintain strong client relationships throughout the project. But with slightly larger teams, identifying the right project manager means taking a look at the unique roles and responsibilities of each teammate.
Kim and her team at eChic choose to rely on the project’s graphic designer to manage the client relationship, and ultimately ship the project.
“The designer has the deepest relationship with the client due to the interactive nature of the design process. Developing a one-to-one relationship is key to making the process a positive one for the client.”
Kim says her team’s project management system works on the philosophy that everyone is responsible for their own tasks, and just needs help remembering and prioritizing tasks. One teammate does a check each week to ensure deliverables are on track. If anyone is swamped, that person speaks up and the team pitches in to help out.
“The key approach of the system is to empower each team member to get their part of the job done, and make sure the experience is positive for the client.”
If the person who has the strongest relationship with the client doesn’t have the most robust project management skills, encourage them to build those skills as part of their professional development. Communication and organization are two of the most important skills a web design project manager needs to handle larger and more complex projects over time, and this can be a great opportunity for one of your team members to grow.
You might also like: 9 Tips for Hiring a Web Design Subcontractor.
What does a project manager do?
So, what does a project manager actually do? Dedicated project managers often spend less time working in the project and more time working on the project. This helps ensure stakeholders stay aligned and accountable for their deliverables, while keeping communication open, constant, and transparent.
"Dedicated project managers often spend less time working in the project and more time working on the project."
At a high level, project managers are responsible for the following.
1. Preventing and flagging scope creep and feature creep
When a client asks you to do more than what is laid out in your contract, that’s what is known as scope creep. It can affect projects by increasing the budget, timeline, and more.
Change is inevitable during a project, so it’s important to understand when a request will greatly impact the scope of a project, versus when it’s a small change that won’t affect deadlines or budget. It’s critical to set boundaries early with your clients to ensure you aren’t putting in extra work that wasn’t agreed on in the original project scope.
Check out our video on dealing with scope creep to learn more about what causes it and how to prevent it.
Scope creep can often be accompanied by something called feature creep (or “featuritis”), which happens to even the most organized project managers and teams. A project can quickly become bloated with too many apps or design elements when a client is unsure of what they want, misunderstands the scope of the work, or has unrealistic expectations about what they’ve hired you to build.
“People tend to see a project as ‘all things technical,’” says Kim of eChic. “We need to be explicit about whether we will be setting up email, doing SEO, covering digital marketing, creating a logo, doing the graphic design, or just doing the technical build of the website.”
If your client develops “featuritis,” the antidote is open communication, resetting expectations, and referring to the terms of your contract. Once you and your client are clear on the scope of work, you can start planning out the project schedule. See our section on setting up proper contracts.
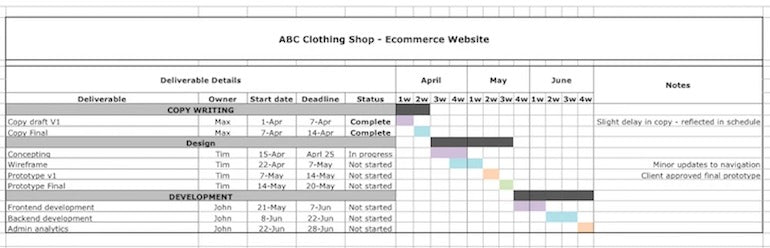
2. Setting up project schedules
The well-known adage, “if you fail to plan, you plan to fail” is never more appropriate than when starting a new project. Just about every project management methodology uses some form of scheduling to manage the work.
Creating a detailed workback schedule allows you to divide the project into manageable workflows based on the type of task, such as:
- Web design
- Copywriting
- Front-end development
- Backend development
- Client management and communication
- Any other areas related to your specific project needs and goals

Starting with the ultimate project deliverable, such as an app or your client’s website, and then dividing the work into phases or workflows that add up to smaller deliverables or milestones, can help you and the team keep track of each task that needs to be completed. It’s much easier to set deadlines for tasks because they are manageable chunks of a much larger deliverable.
With a clear idea of how to set up your project management process, you can move on to collaboration and communication strategies.
If you want to learn more about scheduling, read our guide on project schedules for web designers.
3. Facilitating collaboration and communication throughout the project
One of the project manager’s most useful tools is software that helps them keep track of tasks, larger deliverables, and key project milestones. Choosing the right collaboration and communication tools means you first need to have a strong understanding of how your team operates and what tools will help you, and your clients, stay organized and connected.
There are many options for project management and communication software that will help you and your team stay aligned and on track throughout the project. Here are just some of the dozens of apps and platforms available on the market:
For team and stakeholder communication:
- Slack—for asynchronous, instant messaging. Best for quick conversations and updates.
- WhatsApp—a mobile-only app for asynchronous, instant messaging. Best for team chats and phone calls.
- Google Meet—for face-to-face video meetings. Best for presentations and client chats.
- Zoom—for face-to-face video meetings. Best for team discussions, complicated conversations, and feedback.
- Skype—for face-to-face video meetings and phone calls. Best for client chats and sharing feedback.
For design and coding collaboration and iteration:
- Figma—for team-based, collaborative design projects. Best for any UI and UX work, including designing, prototyping, and code-generation.
- GitHub—for code sharing with version control. Best for collaborative code iteration and development.
- Tuple—for remote pair programming. Best for remote teams using an Apple operating system.
For team collaboration and task management:
- monday.com—for fully integrating your projects with your business operations ecosystem, including your client’s Shopify store. Best for teams that require many app integrations to keep their workflows streamlined.
- Wrike—for complete project management and version control. Best for large teams with multiple stakeholders.
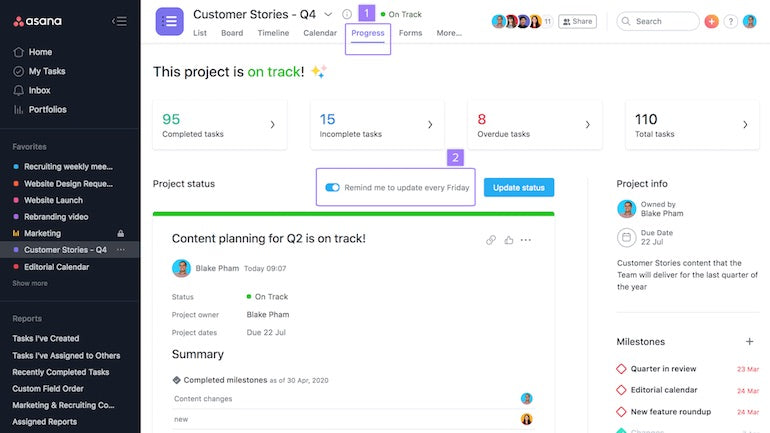
- Asana—for holistic project management. Best for workflow control, reporting, and automating repetitive tasks.
- G Suite—for a fully integrated digital work environment. Best for teams that prefer to keep their work in the cloud.
- Basecamp—for organizing asynchronous communications with task management. Best for email-adverse teams that have clients in different time zones or that only work remotely.
- Trello—for Kanban-style task management. Best for teams that create repeatable workflows.
Once you’ve chosen the right tools based on your needs, set up all stakeholders with access to the team communication and task management tools you regularly use to stay connected and streamline your work.
Rebecca’s team at Rainy City Agency uses Trello to organize their projects. By creating a repeatable template for their projects, they break their workflow into phases and keep track of important documentation needed at each stage of the project. This level of organization also saves them time, meaning they don’t have to start from scratch with each new project.

At a high level, the team breaks projects into categories and phases:
- General info—Project labels, the launch deadline, client onboarding questionnaire, design brief, and the Scrum document
- Checklists—Design checklist, front-end store setup and completion (theme settings, customization), backend store setup and completion settings, and any missing content
- Phase 1—Page designs, product uploads, navigations (set up and images), logo and social images, collections (banners and square images), and the first full draft in the editor
- Phase 2—Design revisions, development requirements, and app installs
- Phase 3—QA testing, SEO and redirect checks, and the footer link (i.e.“Built by Rainy City Agency”)
With a project manager leading the way, client projects become less stressful and more of a joy, because you can spend your time on higher-level thinking such as how to improve your workflows and grow your business, rather than worrying if the work is getting done on time.
“I still get involved with things (perhaps a little too much) but I really try to support the team, and only jump in if they get stuck or need some advice,” Rebecca says. “Our project manager has been with us for almost a year now, and it’s refreshing to be able to hand over important tasks and know they’re in safe hands!”
4. Scheduling regular “health checks”
Once you have your workflow set up and all stakeholders understand their roles and responsibilities, tracking your project progress becomes much simpler, as you can more easily predict—and adapt to—obstacles.
Schedule regular status check-ins with your team, and feedback sessions with your client as key milestones in your schedule. These “health checks” will give you a designated time to communicate with your team or client about any problems that could impact the progress of your project.
Here are some key points to address during a health check:
- Scope: Have any deliverables changed since work on the project began, or since the last check-in?
- Schedule: Is the project on track?
- Budget: Are costs in proportion to the deliverables that have already shipped?
- Quality: Are all stakeholders satisfied with the quality of the deliverables to date?
- Stakeholders: Have any roles, responsibilities, or stakeholders changed?
- Risks: Is anyone experiencing challenges? Does anyone foresee any potential roadblocks?
It’s important to remember, however, that if anything urgent comes up, or if you notice an issue that could derail the project before the next scheduled check-in, it’s your responsibility as a project manager to speak up immediately to keep the project aligned and on schedule.
If something urgent comes up, be sure to:
- Alert the necessary stakeholders
- Schedule a meeting to address the issue if it requires discussion
- Make sure that everyone is on the same page
Over-communication is always better than not communicating enough.
3. Get stakeholder input early on
You need to know exactly who is going to be actively involved in the project, and what everyone’s responsibilities are. This applies to your team, contractors, and client stakeholders as well. Involving the right stakeholders during the planning process can make the difference between a project that stays on track, and one that falls apart.
"Involving the right stakeholders during the planning process can make the difference between a project that stays on track, and one that falls apart."
Your teammates are some of your most important stakeholders. They’re the subject matter experts you’ll rely on to implement the majority of the design, development, or quality assurance work on your project. Their insights will help you establish what requirements and timelines are realistic, and can help identify features or opportunities you might have missed.
“As our projects split into the three phases of design, development, and QA, we realized the need for a dedicated project manager for every client,” says Shashwat Swaroop, founder of fast-growing digital agency Marmeto. “The project manager’s role was crucial.”
As Marmeto bootstrapped its growth, the team, processes, and structures have evolved organically. The full-service digital agency now assigns project managers based on their experience with a particular domain or client.
“This has helped us reduce project timelines substantially,” Shashwat says. “Additionally, we have department heads who’ve honed their skills over time and have expertise in their respective areas.”
Whether you have a dedicated project manager for each client project or not, keep communication open and constant early on in the project management process.
This will allow you to confirm whether each teammate has the bandwidth to work on your project within the proposed timeline. Serious issues with balancing workloads often stem from poor internal communication, which is more commonly seen with larger teams who have multiple client projects on the go at once.
"Serious issues with balancing workloads often stem from poor internal communication, which is more commonly seen with larger teams who have multiple client projects on the go at once."
Don’t forget to identify and connect with all stakeholders on your client’s side as well. Be sure that you know exactly who has approval over which areas of the project, and who you need to go to for feedback and assets, such as photography, copy, or brand guidelines.
Key idea: gather team input at a kickoff meeting
Involve stakeholders in the project creation process from the start. During your team kickoff meeting, walk through proposed features, timelines, and what type—and amount—of resources are required. Ask for constructive feedback to surface any potential risks or share new ideas.
This team collaboration allows you to identify potential conflicts, resulting in a project schedule and workflow that are both realistic for your team and satisfies your client’s expectations.
As you’re building your schedule, here are six questions that will help keep your team aligned throughout the web design project management process:
- Who is responsible for each deliverable?
- Who is the point of contact for each deliverable?
- Who is the go-to for removing roadblocks?
- What are some challenges you see that could slow the team down?
- Are there any tools you need but don’t have?
- Do you have any questions about the client?
Once your team is aligned and has approved your plan, you’ll feel more confident presenting it to your client knowing that its details are accurate, clear, and realistic. This will save you from making unnecessary changes later on in the project.
The bottom line? Don’t feel like you need to work in a silo as the manager of a project—clear and consistent communication is key. Your approach will be tailored to your team and project. Collaborating and communicating regularly will help prevent issues later in the project and will give your client a positive experience.
Spotlight: Rainy City Agency’s web design project management workflow
- Schedule an initial meeting with the client. The goal is to understand their pain points and how we can help.
- Create a detailed proposal and statement of work (SOW) that covers everything the client is looking to achieve through the project.
- Submit an onboarding questionnaire to the client—ask them to fill in as much or as little detail as they’d like at this point.
- Sit down with the project manager to brief them on the notes from the initial meeting, the scope, and explain anything that’s not clear from the proposal and SOW.
- Put together a Scrum document that outlines the project overview and divides the task list out between the team members. This is done by the project manager.
- Set up the Trello board for the full project with the unique project requirements, plus the standard process followed for all projects. This is also done by the project manager.
- Build the creative brief for the UX designer.
- Set up the website backend (if it's for a new store or is a platform migration). While this is in progress, the designer also gets to work.
- Create the sitemap and submit it to the designer.
- Build wireframes for the key pages: home, product, collection, cart.
- Submit the wireframes to the client for feedback before beginning the full design.
- Create mockups for mobile first: home page, product page.
- Submit these mockups to the client before starting work on the rest of the designs. (There are typically one to two rounds of feedback before mockups are approved).
- Build approved mockups while the designer works on the supporting pages.
- Divide any development work into tasks and assign to the developers once the theme file is fully set up, and the designs have been approved and built. The developer in charge of the project will be given a deadline for completing each task.
- Submit these development changes to the quality assurance (QA) team for a full check and test.
- Submit to QA for a full review once all the designs are built.
- Submit to the client for final comments and changes once QA is happy.
- Schedule the launch date once the client is happy.
4. Handle workflow disruptions
How you handle workflow disruptions can make all the difference between a project staying on track, or stalling while impacting other projects on the go.
When a client becomes unresponsive, or a teammate unexpectedly can’t deliver their work by deadline, it can be difficult to decide how best to proceed. But these disruptions to workflow do happen, so it’s important to be prepared and take action quickly. We’ll cover two common concerns and how to proactively prepare for workflow disruptions:
What to do when a client becomes unresponsive
When a client becomes unresponsive, it can cause major delays throughout the rest of their project, as well as the other projects your team is working on. It can be challenging to reschedule work if clients fail to provide key assets, feedback, or direction.
Here’s what to do when your client becomes unresponsive.
a. Reach out immediately
Unless a client specifies that they will be unavailable for a certain period of time, don’t wait to reach out and follow up on any project tasks or deliverables they’re responsible for. If you have a more informal communication channel set up, like a project Slack channel, try going that route first as a gentle reminder before escalating communication through email or calls.
“It’s important to be flexible within reason,” explains web developer Celso. “The moment you notice a lack of communication, address that directly with the client to understand the root cause. The root cause will provide a lot of context and help you figure out next steps.”
Here’s a script that you can adapt to your needs:
Unresponsive Client—Gentle Reminder Script:
Hi [Client Name], hope you’re having a great day.
Any updates on when we can expect to receive your [[feedback/deliverable/asset/etc.]? Let us know if you have any questions.
Thanks!
[Your Name]
b. Keep the tone polite and helpful
It’s important to keep the tone of client communications friendly and professional. Frustration can show through written correspondence, so take a minute to review your copy or write out a script before you hop on a call with a client.
Agency owner Rebecca Worsley says the best approach is to remain polite, happy, and helpful.
“Ask, ‘Is there anything I can help you with so we can get this project moving? We really want to be able to hit your launch date for you.’”
Here’s another script that you can adapt to your needs:
Unresponsive Client—Follow-up Email Script:
Hi [Client Name],
Hope all is well with you. We’ve noticed that it’s been [# days/weeks] since we last spoke. We’ve been moving forward as best we can on [client project], however, we do require your [feedback/deliverable/asset/etc.] to continue to the next phase of the project.
Is there anything we can help you with so that we can get back on track? We really want to be able to hit your original launch date.
Best,
[Your Name]
c. Act on the roles and responsibilities clause in your contract
This step is a last resort, but unfortunately, some clients need reminding that they have agreed to a deadline and their participation is required to keep the project moving forward.
If you’ve added a “pause clause” or project “kill fee,” and the stipulated amount of time has passed despite your reminders, it’s time to act on the roles and responsibilities clause in your contract.
Unresponsive Client—Pause Clause Script:
Hi [Client Name],
Hope all is well with you.
As it’s been [# days/weeks] since we last connected, and we’ve received no response to our two previous emails, we unfortunately are no longer able to continue with your project. It has been [X days] since our last reminder that your [deliverables/feedback/approvals/payment] was due.
As per our contract, the Pause Clause is now in effect and we will not be moving forward at this time. If you wish to reschedule, [include details about how to rebook time with you and/or your team].
If you no longer wish to proceed with the project by rescheduling, the kill fee of [$X or X percent] is due, in full, on [XX date] via [preferred method of payment].
Please reach out if you experience any difficulties rebooking or have questions.
Kind regards,
[Your Name]
Keep in mind that what constitutes an “unresponsive client” is unique to your timelines and project. Additionally, setting reasonable communication expectations at the beginning of the project can protect both you and your client from the expectation of responding immediately every time there’s a question or feedback. For example, consider including in the contract that requests for feedback will be answered within 48 hours during the business week.
Recap: Your action steps when a client becomes unresponsive
- Reach out right away
- Choose the most appropriate type of communication where complex thoughts and ideas can be conveyed the best (email, phone, video chat, etc.)
- Keep the tone friendly and professional
- Be clear about what you need from them and by when to keep the project moving forward
- State what happens if you don’t hear back from them by the deadline
- Enact the roles and responsibilities clause in your contract
- Shelve the project if necessary; collect any outstanding payments
Most clients have good intentions. Assume that they mean well, and follow these steps to work through any potential communication issues.
What to do when a teammate or contractor can’t deliver their work on time
It’s rare that a teammate can’t deliver their deliverables by a deadline, says digital agency founder Shashwat. But it’s important to prepare so that another teammate can fill in as needed.
“Since we have extensive work documentation, in the absence of a team member, another picks up where they left off,” he says.
It can be tough to cover for a contractor or teammate on short notice, so here are three quick steps you can take to handle this internal workflow disruption quickly.
1. Communicate with your team
You’ve already vetted your team, so it’s not likely that you have a teammate or contractor who has simply ghosted you. But even if that is the case, do your best to connect with the teammate who has unexpectedly stepped away from work. Inform your team (without divulging your teammate’s personal details) that there’s a change in the project plan and you’ll have to make adjustments.
2. Reassess and reassign
Reassess your team’s current workload to see if anything can be put on hold until your teammate is back. If that’s not an option, reassign the task or deliverable to another teammate who has similar subject matter expertise. Be sure to share the workflow, any tools, and important documentation with them so they can get started quickly.
3. Inform your client if there will be delays
If it’s not possible to reassign the work immediately and there will be a delay in the project schedule, inform them right away so that you can reset expectations and address any concerns they may have.
Transparency here is key. Even if you know that you won’t be able to make the original deadline, be honest about what steps you’re taking and what they can expect from you. The more proactive and honest you are, the more your client will appreciate it and respect you. The last thing you want to do is to try and hide something (or give that impression) and then surprise the client with a partially finished or rushed deliverable that doesn’t meet either of your standards.
Recap: Your action steps when a teammate can’t deliver by deadline
- Talk to your team to see who can cover for the person who can’t deliver their work on time.
- Reassess the team’s workload. What can be put on hold or rescheduled?
- Reassign the work to another teammate—share with them any relevant documentation or partially completed deliverables.
- Inform your client if there will be delays or a change in point of contact—always keep them in the loop.
How to proactively prepare for workflow disruptions
It’s always much more difficult to figure out how to handle a workflow disruption if you’re in the midst of it. By proactively preparing for delays and disruptions, you boost your team’s confidence that they can handle anything that comes up, and reduce the risk of any major timeline derailments for the project.
Agency owner Rebecca says that the most common challenge she and her team experience is waiting on assets and copy from clients. So, she makes sure to give the client a list of everything she needs during project onboarding. This allows her to establish reasonable deadlines to receive those assets. Without these measures in place, unresponsive or slow clients can have big impacts on the desired launch date.
Here are four steps to take to ensure that you’ll be able to handle a workflow disruption without major impacts to the overall project.
1. Include a clause in your contract or proposal that outlines each stakeholder’s role and responsibilities
It’s important to include a clause in your contract or proposal that outlines your client’s role and responsibilities for the project, and the consequences of not meeting those obligations. Clearly define what constitutes a “workflow disruption” so both clients and teammates understand what they need to do and by when.
“We have a note in the initial proposal about what happens in the case of an unresponsive client.” says Kim of digital agency eChic. “We stop the clock on all active deliverables. Then we define a restart process, timeline and, if needed, reassess the project cost.”
Web developer Celso says he tries to put as many preventative measures into place as possible to avoid workflow disruptions. Like Kim, Celso also includes a clause in his contracts that says if clients are unresponsive, then the project will be put on hold and he will re-evaluate the timeline based on his schedule. This is important regardless of whether you’re a freelancer or working within a larger agency.
2. Document your progress and build in some redundancies
Robust role descriptions, workflow documentation, and easy-to-follow templates can make all the difference in a project moving forward or falling apart when you experience a workflow disruption.
Do your best to ensure that everyone on the team has at least a working knowledge of another person’s role, so they can do their best to support that person when needed.
“We are very careful to make sure that every role has a backup,” Kim says. “Everyone is required to document their task progress in our project management system so that another person can take over open tasks with minimal disruption to the client.”
3. Set up your project management software to flag “at risk” deliverables
If your project management software doesn’t do this automatically, set a reminder a few days before a deliverable is due in case any sidelined tasks can be picked up for a sprint before the deadline.

“Our job management process throws up warnings if a task is lagging or hasn't been attended to, and a weekly summary raises flags if there is something in danger of falling through the cracks,” Kim says.
By adding these tripwires and warnings, you’re adding further protection for your team and the project.
4. Make space for some wiggle room between project tasks
To avoid overcommitting, especially during holidays or busy periods, Kim says she and her team schedule carefully and keep some slack between tasks and projects so they have time and energy to address any issues.
“Taking into account the complexity of current jobs, upcoming school vacations, and the team’s overall mental health helps us make sure that we do the right thing for our clients and our team,” Kim says.
Review your past projects to see which tasks or deliverables have historically taken longer to complete than initially forecasted. Then set internal team deadlines earlier than client presentations so that your team has time to review and make any final revisions before submitting your work.
Since Celso works with a small team of contractors, he schedules a team review of a deliverable at least two days before they present their work to the client.
“Not only does that give us confidence in hitting the deadline, but it's amazing the amount of details you can adjust in those two days that improve the quality of your work,” he says.
Recap: Your action steps to proactively prepare for workflow disruptions
- Include a workflow disruption clause in your contract
- Document your progress using templates and step-by-step instructions, where possible, including where to find key information and assets on your shared file system
- Set up your project management software to warn you in advance if a deliverable is at risk of being late
- Be mindful of upcoming holidays or busy periods, and avoid overbooking during these times
- Add leeway between key deliverables or projects to avoid a domino effect of any project delays
Now that you know how to handle common workflow disruptions, learning how best to communicate is one of the most important things you must do to become an expert in web design project management.
5. Communicate regularly and clearly
The key to a successful project—and healthy client relationships—is transparent and clear communication between the project’s contributors and its stakeholders.
Ask yourself: “How do I get rid of jargon?” and “How do I make sure everyone understands exactly what we need and want?”
Healthy client relationships depend on open and consistent communication.
What it means to be transparent
To be truly transparent means sharing all progress updates with your team and client, even when those updates aren’t necessarily positive. Keep everyone in the loop about shifts in the project’s direction or when milestones are at risk.
Full transparency helps reduce the risk of repeating inefficient tasks or processes, lessens the likelihood that you’ll duplicate your efforts, and helps to actively manage client expectations.
Standard status meetings are the best place to share good news and challenges. These meetings can range from in-person (assuming your governing body had said that it is safe to do so with respect to COVID-19), to phone calls, video calls, or even emails. The best format for your situation will depend on your proximity to your client, and their level of involvement in the project.
Agency founder Shashwat says he and his team schedule review calls with clients weekly, every 10 days, or at every milestone, depending on the client’s needs or project complexity.
“We make sure to give them a clear update on project progress using visual aids,” he says. “But it doesn’t end there. We drop in for the occasional greeting once in a while between the milestones too. We keep in touch and make sure that the client is heard at all times.”
Keep your clients posted on the project progress and remind them of upcoming deadlines or milestones. However you choose to share updates, be sure to keep your communications clear and succinct so that the key message doesn’t get lost.
Recap: Your action steps to establish and maintain transparent communication
- Cut out the jargon—use plain language in every document, email, and phone call
- Agree on the type of communication style and cadence that works for you, your client, and your team
- Keep communication consistent—reach out with regular status updates to your client and team
- Encourage your client and team to ask questions when they don’t understand something
- Show your work—use visual aids and provide demos where possible
Embrace (and expect) change
In a perfect world, all of your web projects will go according to plan. But the reality is that uncertainty and change are part of every project: deliverables can be delayed, priorities can be adjusted, and clients can change their minds.
Even if you’re working on a job similar to something you’ve done before, there are tons of variables that change between jobs and almost no two clients, brands, or digital projects will be identical.
Learning how to embrace—and expect—change as you manage client projects will help you become more proactive and prepared. With each project you take on, keep looking for opportunities to improve your workflows, automate processes, and build strategic redundancies into your systems.
That way, what was once a major problem now becomes a slight inconvenience.
Part 3: Templates and resources for smoother workflows

No two projects are exactly the same. But, that doesn’t mean you can’t streamline your workflow by automating or templating as many processes as possible. That way, you can focus on the web design and development work you do best. These are also known as strategic operating procedures or standard operating procedures (SOPs).
In this section, we share some of the templates and resources that will save you time and energy on each client project—from key documents, to planning software, and communication tools. Use these documents, templates, and resources to help keep your project organized and on track, while making your clients happy too.
Manual data entry is a slog and definitely not the best use of your time. You should create templates for documents you use regularly, that you can revise and adapt for each project rather than rewriting many sections from scratch each time you work with a new client or start a new project.
Here are five key documents that can help set expectations and protect you from unexpected surprises when working with clients, while helping you move even faster with your business.
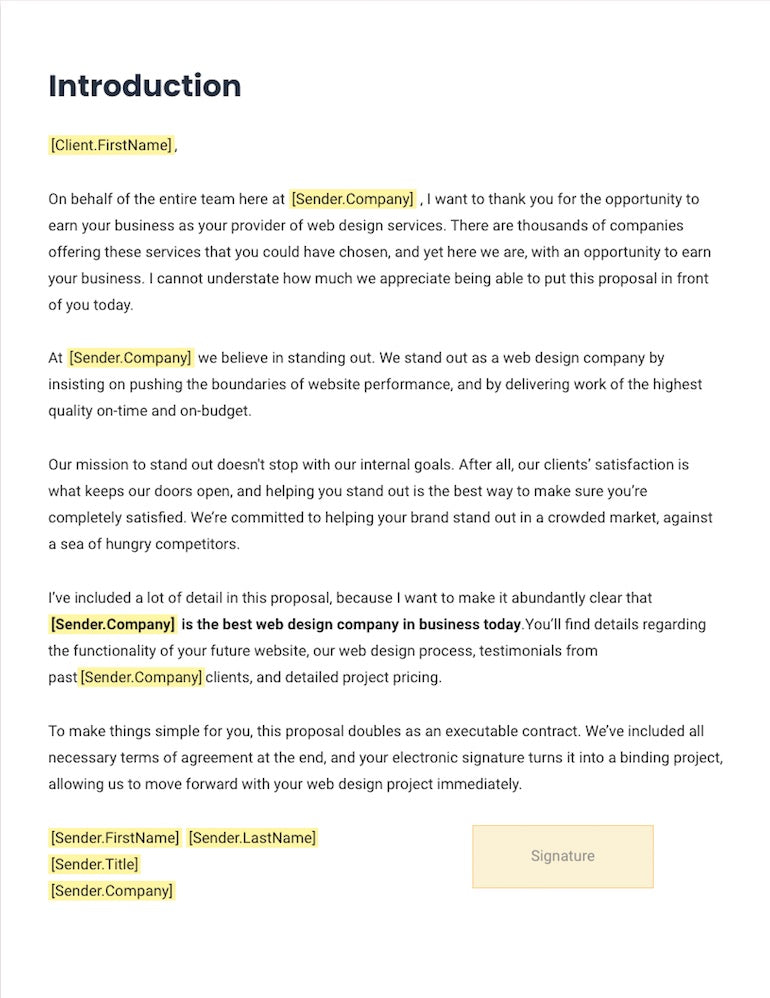
1. The project proposal

Send your client a project proposal that’s direct, clear, and quick to read. Learning how to create a proposal is a great way to sell your prospective clients on your services. It can also set the tone for a productive and positive working relationship with your client.
While you could create your own project proposal template in Google Docs or on your computer, proposal template software can ensure that you include the right information for the project without re-typing each section.
Check out these five proposal template apps that can help you get started:
2. The statement of work

A statement of work (SOW) comes after—or in lieu of—the proposal stage, when your client is confident that they want to work with you. There is some overlap between this document and the proposal, with a key distinction: it’s framed solely on what you can deliver for the client instead of why the client should choose to work with you on the project.
Kurt Elster of the Shopify Plus agency Ethercycle recommends your SOW includes:
- Your client’s background, including company history and relevant industry details
- The problem they’re looking to solve, with specific details they’ve highlighted, such as the percent growth they wish to achieve
- The solution they’ve come to you to provide
- The work you’ll be doing to help the client solve their problem, outlining the deliverables
- Exclusions that clearly state what isn’t included in the project scope
- How you’ll measure success, including metrics, and which results are beyond your control
- The timeline for the delivery of key milestones and full project completion, starting from client onboarding to post-launch
- Client investment and payment details—be sure your client understands exactly what they’re paying for with a full project breakdown, if possible, and when payment installments are due
- Your performance guarantee, an optional statement that outlines the quality of your work, and related items like your refund policy
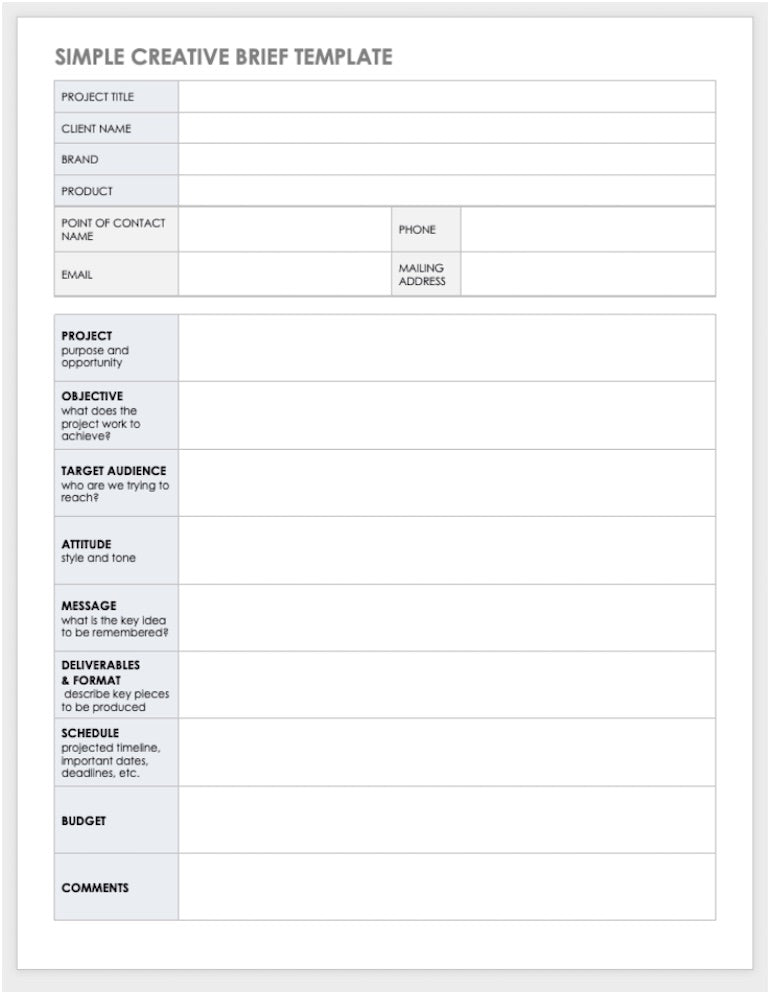
3. The design brief

Similar to the statement of work, a design brief is a document that details the scope of the project, critical client and project details, and outlines the overall project workflow. It sets the tone for projects by helping you to manage client expectations.
A solid design brief includes the following sections:
- Client name, project title, job number (if applicable), and date
- Company profile
- Project overview
- Goals and objectives
- Target audience
- Design requirements
- Key project stakeholders (names and contact details)
- Budget and schedule (for each billable deliverable)
- Any additional, relevant information
Writing a design brief will help keep your web design projects on track, and your client aligned from the beginning. You can download a free design brief template we created for you below.
4. The contract
A detailed contract is the legally binding document detailing payment deadlines, the scope of work, timelines, and maintenance responsibilities.
“It serves as the ultimate reference point throughout the life of a project,” says freelance web developer Celso.
Be sure to do your due diligence when drafting a contract. Any business contract template you use should first be reviewed by a lawyer who has experience in your industry and region(s) where you operate.
“The contract is protection for both you and the client,” Celso adds. “There needs to be a paper trail of agreements and decisions, and the contract is the foundation of that paper trail.”
In this case, instead of using a contract template, reach out to a lawyer who can help you draft a bespoke contract so that you and your business are protected.
5. The project intake forms

Project intake forms are part of your client vetting process. You can build your form, embed it into the contact page on your website, and it will do the work for you over and over again. Or, you can send it to your client as part of the client onboarding process.
The more information your client provides upfront, the more you understand about their business, needs, budget, and goals. Your project intake form should include fields like:
- Client name
- Client contact information
- Business name
- Website URL (if applicable)
- Which of your services they’re interested in
- Brief description of their business
- Most urgent business challenges
- Budget
- Anything else they want to share
Project intake forms can help set the foundation for a smooth client intake process you can repeat no matter what service your client needs. Depending on the nature of your project, it may not be necessary or appropriate to send every document to your client. But, by ensuring that your client has an outline of project deliverables, responsibilities, deadlines, pricing, payment terms, and communication expectations, it sets the tone for your working relationship and reduces the risk for both you and your client.
You might also like: Build Forms on Shopify: How to Use Liquid to Build Robust Forms for Shopify Themes.
Recap: Your action steps to simplify your workflow using templates and SOPs for web design project management
- Save time and energy by creating a series of templates you can reuse for different projects with minor revisions
- Remember that some documents, like a proposal or statement of work, can be used interchangeably, depending on your needs
- Get legal advice on the type of project contract you should use for your region, and what you should include—never use a contract template you find online
Great templates and SOPs keep your projects on track
Creating smooth workflows by using well-crafted templates and SOPs can have a substantial impact on the success of your projects. The best part is that you don’t have to spend too much time on them once you find a formula that works. You can always make changes if something stops working well for you.
Invest early on in building the systems and organizing the workflows that will keep your projects on track, stakeholders aligned, and clients happy.
Spotlight: Shopify Partner Celso White’s web design project management workflow
- Start each project by doing a kickoff with the client; learn their needs and goals for the site, and introduce the team. In this meeting, establish who will be the primary point of contact on the client’s team.
- Share a full project timeline that details when deliverables will be sent, when to schedule check-ins, and when the client needs to submit assets. Clients want to know how much time they need to set aside for giving feedback, producing assets like copy, and being involved in the project.
- Set up lines of communication including an internal team Slack channel and a channel with the client for informal communications.
- As the project progresses, meet with the client via video calls.
- Schedule additional deliverable presentations.
- Send deliverables at least one day before a presentation so the client has prepared any feedback and questions. If they don’t have time to prepare, then you can’t expect to have an in-depth discussion in the presentation, which leads to an additional meeting for more feedback.
- Meetings are spaced out based on deliverables, so there are some weeks where there isn’t formal communication with the client. In those weeks, Celso may send the client a status update so they know what he’s working on.
Part 4: Project budget management

Managing the project budget is one of the toughest parts of project management. A lot is riding on the project budget, not least of all the happiness of your client and your bottom line. Keeping both those considerations in mind, successfully managing a project budget means staying on top of many moving parts.
In this section, we guide you through how you can keep track of your budget throughout a project’s life, from the sales stage all the way to completion. Use this section as a guide to keeping your budget healthy and your clients happy throughout a project.
The importance of a budget in web design project management
The budget is a central component of successfully managing a project, not only because it’s all about money—budgets also help keep the rest of the project in line. They determine the time and effort that will be spent on a project, and ensure that all stakeholders understand the scope of the work ahead.
There are nightmare scenarios associated with poor budget management or incorrect estimations—losing bids, being underpaid, and seriously unhappy clients among them. But when done right, the budget is a tool to build strong, trusting relationships with your clients.
Throughout the project management process, keeping stakeholders in the loop on any budget developments avoids unpleasant surprises at the end of the project, and ensures everyone understands the project process. You might also want to consider including a section in your contract about potential budget expansion consideration and what that might look like. For example, if more hours are required, how will the client be charged? Is there a limit to additional fees?
Perhaps the most important role of the budget is in its inseparable relationship to the project scope. As the scope of a project changes, so too does its budget, meaning careful budget management is one of your strongest defenses against scope creep.
"Perhaps the most important role of the budget is in its inseparable relationship to the project scope."
Below, we’ll go into detail on how to use the budget to keep a project on track.
How to prepare a budget in project management
One thing about budget management is certain: the earlier you start, the better. Through the sales and estimating phases of a project, you should be nurturing transparent and honest conversations with your client about money.
Here are the steps we recommend that you follow.
1. Understand the scope of the project
You should start thinking about estimates as soon as you start speaking with a potential client, says Mike Samimi, VP of Customer Success at Shopify Partner Syatt, a rapidly growing ecommerce agency.
“When we’re talking to a new prospect, what we need to make sure of is that the right people are involved in that conversation during the sales process,” Mike says. “We need to make sure we have people who understand Shopify as a platform really well at a functional level, and who understand the technical aspects of Shopify, to be able to provide what the client might need and for us to assess what the budget might be for that project.”
Most of digital agency Marmeto’s clients expect a budget upfront, Shashwat says.
“That’s understandable, given the competitive nature of this industry. However, in over 90 percent of cases, work that’s out of scope creeps in due to the lack of clarity and technical know-how on the client’s part,” he adds.
Without clear communication upfront, it can be challenging to justify any added costs incurred by creating a custom website that is a mix of a base Shopify theme, additional apps, and further customizations.
“Each add-on product or service incurs a one-time cost or (potentially) recurring monthly costs. Clients tend to get confused about the implications of adding bespoke functionality as well as the cost of each element,” Shashwat says.
By involving people in your sales conversation who are deeply familiar with the platform, your work, and the tools you use, you’ll have a clear understanding earlier in the project timeline of what it will entail. Doing so will set you up to make more accurate predictions on what the full scope of a project will be, and therefore make a better estimate of your budget.
Key point: make sure to identify your client’s constraints
If your client knows what goal they want to accomplish with their project, you can help them identify their biggest constraints. Typically, these will be time and budget. Identifying the impact of these constraints early on will help you build a budget that is realistic.
However, it can be extra challenging to define the scope of a project when your clients themselves aren’t sure what that scope will entail. For those clients less familiar with what they’re looking for—or those who are unfamiliar with the impact of the constraints they’re working with—you can help guide them forward. If your client is unclear on what they want, it helps to ask them for examples.
“I always ask for sites or other inspiration that these clients have, and then I can see where their minds are at,” says Nicholas Wiktorczyk, co-founder and CEO of Spently, a Shopify app development agency. “Then, I can tell them those projects are within this size of budget, so if you want something comparable, you’ll need to have a budget of X.
Seeking examples of what your clients want will help you identify their needs and manage their expectations better. If your client didn’t realize the scope of what they’re asking for, this provides a great opportunity to lean on your expertise and provide them with pragmatic, honest advice. Help them identify their core business needs and the MVP that will fill that need within their budget.
You might also like: The Business Cash Flow Guide for Agencies and Freelancers.
2. Build your estimate
Once you’ve worked with your client to identify the scope of their project, it’s time to start building your estimate.
Project estimates can be as simple or as complex as your business requires. Typically though, no matter how complicated the estimate is, it will contain at least the following information:
- Description: A detailed breakdown of each task that is required to complete the project. This can also be divided by project phases.
- Time: An estimate of how many hours it will take to complete each task or phase.
- Rate: The billing rate of the team members working on each task or project phase.
- Additional costs: Additional charges (for example, stock photography).
- Estimated total: The final total estimated price of the project.
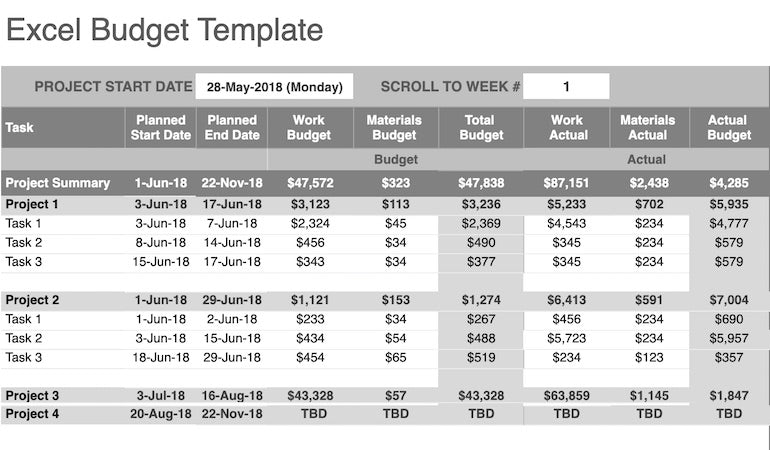
Here is a sample of what an estimate might look like:

While what we covered is a solid breakdown of what clients will expect to see in an estimate, it doesn’t help you to determine what to charge—nor will it help you if down the line, if the scope of the project ends up larger than expected.
No estimate is perfect—in fact, there’s a good chance you’ll have to revisit your estimate during a project. Luckily, there are steps you can take to mitigate the risks associated with shifting scopes and budgets.
a. Use historical evidence
If you’ve worked on projects before, you likely have older budgets you can reference to guide your current estimate. Look at what you quoted as well as any lessons learned from previous estimates, so that you don’t repeat your past mistakes.
b. Give a holistic estimate
Trudy MacNabb, co-founder of Shopify Partner Up at Five, a design and development digital studio, highlights the importance of looking at all the work associated with a project. This is what we mean when we say a holistic view of the project.
“One thing to consider when creating your budget is the non-technical side of it,” she says. “This includes emails, in-person meetings (assuming your governing body had said that it is safe to do so with respect to COVID-19), phone calls, and generally managing the client. You want to build those hours into your budget as well.”
Don’t underestimate the time it takes to manage a project effectively. Scope creep happens in all areas of a project, not just from a technical perspective. Protect yourself by building a buffer for all the time that’s spent managing the people and tasks associated with the project.
"Don’t underestimate the time it takes to manage a project effectively. Scope creep happens in all areas of a project, not just from a technical perspective."
You might also like: A Web Designer’s Guide to Pricing Strategies.
c. Get the information you need
Considering a holistic view of your project will also help you identify early on what you need from your clients to do the job well. Ask yourself what information you require. This could include:
- Brand guidelines
- Assets
- Emergency contacts
- Passwords and/or access tokens
- Any other special considerations
Having this information in hand before you start work helps mitigate the risk of delaying the project down the road as you wait for your client to get back to you.
d. Budget for surprises
Finally, remember that nothing is certain. Add wiggle room to your budget for those unpleasant discoveries and unfortunate circumstances that come up in any project. This protects both you and the client, and allows you to rest easy knowing that you’ve allocated resources to deal with anything unexpected.
"Remember that nothing is certain."
3. Manage the budget
Once your estimate is signed, it becomes your project budget. You now have the responsibility of ensuring that your team and your clients are kept updated on any changes. Why? Because clear, open communication about the project budget is the key to keeping you and your clients aligned.
Here are a few high-level best practices on managing budgets throughout a project.
a. Host regular check-ins
Budget (and therefore, scope) conversations shouldn’t only come when there’s bad news to share. Instead, regular budget check-ins should be something your clients can rely on.
“We have constant check-ins with our clients,” says Nicholas of Spently. “We send them screenshots, we do screen shares, we’re constantly asking for feedback, and making them part of the process. This way, we don’t get to the end of the project and show them a site that is not what they wanted or what they expected… because they’ve been part of the process the whole way.”
b. Be transparent
Mike of Syatt notes that in addition to regular check-ins, it’s important to communicate clearly, even when it’s less than positive.
“[Communication] comes with good news and bad news, and we need to share that as soon as possible,” Mike says. “We need to be the experts that we are in ecommerce, and be pragmatic with our clients. Communication and pragmatic problem solving together as one team will really help us manage that project and scope.”
Count on unexpected things happening in any project. With open and honest communication, you can work with your client to tackle any obstacle.
4. Adjust the project budget as necessary
Sometimes, despite your best efforts, changes to the budget and scope of a project are unavoidable. Knowing how to effectively adjust a budget will help you navigate these problems when they arise. Below are some tips for handling different situations that impact project scope and your budget.
a. When resources change
Resources often change throughout a project. This means you’ll need to re-examine the project scope or timeline. But, there are steps you can take throughout a project to limit this from happening.
One is to review the resources that the project is consuming on a weekly cadence. How many people are working on it? Is everyone’s time being used wisely? Is the overall budget still on track? These weekly check-ins will help you understand how your resources are being allocated. You could schedule these check-ins as weekly reminders via your project management software as well.
These check-ins are key, because ensuring that your team’s resources are being consumed wisely and efficiently can help make further resources available down the line. Reviewing and reforecasting are necessary to be prepared for inevitable shifts in project priorities.
b. When the client requests a new feature
Clients can, and will, request new features in the middle of a project. Trudy from Up at Five suggests looking at how the requested change affects all areas of the project, to better communicate the impact of it to clients.
“When a new feature comes in that the client requests, we cost out the number of sprints it’ll take,” she explains. “That will allow the client to also know the timeline and budget it will take to complete that feature.”
Since you identified your client’s constraints at the start, and have been transparent with them throughout the project, addressing these change orders will be a smoother process.
c. When your estimate was too high
At the end of a project, it’s always wise to reflect back on your estimate versus the actual outcome. Not only will this help you identify pitfalls and mistakes to make estimating your next project easier, but it will also help you understand if you’re overestimating project costs.
If you find that you have rarely exceeded your estimates, take some time to dig into why.
Estimates that are too high can mean losing out on project bids. Instead, consider reducing your estimates and budget for any additional resources that can be used to deal with scope changes.
Project management budget software

Budget management takes time and resources. Luckily, there are plenty of software options to help lighten the managerial load. While the ultimate choice of software depends on the particulars of your industry, there are some considerations to bear in mind:
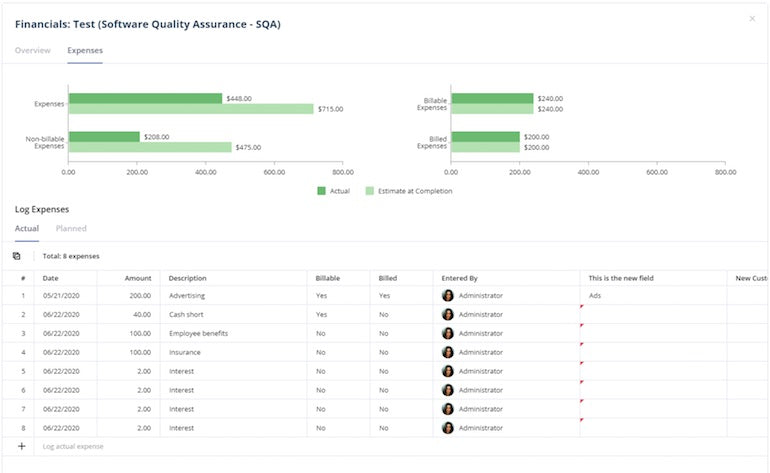
- Expense management: At the heart of good project management software is a robust system that easily tracks the expenses associated with a project. Look for software that tracks profit margins, billable hours, and cost rates.
- Project cost forecasting: Your budgeting software should help you input expenses, personnel, billing rates, and compare the current project bandwidth and scope with previous jobs.
- Time tracking: Good budgeting software options will also include the tracking of billable hours, timesheets, and project phases, making the invoicing process easier. Some will even have integrations that plug into accounting software.
- Reporting: Clear reports will help you stay on top of everything, so look for software that provides customizable dashboards and analytics.
Review G2's roundup or Software Advice's collection for more information on every project management platform. One of our favorite choices is And.co, which covers each step of your project, from the proposal to time tracking to getting paid.
Recap: Your action steps to manage your project budget and keep your clients happy
- Start thinking about estimates as soon as you connect with a potential client.
- Learn more about your client’s inspirations and limitations to set a realistic budget.
- Include non-billable work, like client calls, in your estimate.
- Prepare for surprise expenses or delays.
- Communicate openly and regularly with your client, regardless whether you have good news or bad news.
- Seek out project management software that includes your budgeting and expenses. And.co is a great starting point.
Budget management matters
Consistent budget management throughout a project will help you not only to stay on top of the scope, but also the relationship you have with your clients. By building realistic estimates, holding regular budget check-ins, and adjusting the budget as necessary, you’ll finish projects with happy clients and strong lessons to bring into your future work.
Part 5: How to close a client project

Once you’ve successfully launched or submitted your client project deliverables, it can be tempting to celebrate a job well done and move on to the next project that needs your attention.
But, without a formal project closure process, you risk missing the opportunity to address key details that can result in confused clients, ongoing revisions, and even liability concerns.
"Without a formal project closure process, you risk missing the opportunity to address key details that can result in confused clients, ongoing revisions, and even liability concerns."
A smooth project closure process helps prevent:
- Missing key deliverables
- Client confusion about deliverables, charges, or ongoing services
- Liability issues stemming from incomplete deliverables, unfulfilled contractual obligations, or partial payments
- Repeating mistakes or missteps on future projects
Once you’ve tested and transferred all deliverables to your client and have received final approvals, get clear sign-off from all stakeholders. Be sure to review project documentation, such as the:
- Contract
- Statement of work
- Budget
- Design brief
- Project notes (if any)
After reviewing these documents, be sure to organize, file, and back up all project documentation in a secure location in case you need to refer to anything in the future.
Finally, there are two remaining project closure operations that will help you to tie up any loose ends, learn from your experience, strengthen your client relationships, and build your business.
1. Lead a successful retrospective meeting with your team
Retrospective meetings are opportunities to learn what went well and what can be improved upon for future projects.
Leading a successful project post-mortem meeting is a critical part of the project management process. This is an opportunity to come together with your team to discuss:
- What went well
- What challenges came up
- Whether you stayed on budget or not
- How accurate your projected project timeline was
- What factors influenced the outcome
- The quality of the final project
- Whether the client was satisfied or not
- What you learned from the experience and will do differently next time
Learning how to lead a successful retrospective meeting helps you and your team to understand where your project management systems are working, and where they may be breaking down.
“We carry out internal meetings and discussion sessions post-launch to look at the dynamics of the project and understand the team’s key takeaways,” says agency founder Shashwat. “We document these meetings as our ‘learnings for the future’ and do our best to avoid repeating errors.”
Remember to plan enough time for each retrospective meeting and come prepared. Share the meeting agenda, design brief, and project schedule in advance so your team has a chance to review the project details and come prepared with questions and feedback.
Your agenda doesn’t have to be highly detailed, but it should include the following:
- Project name and client
- Meeting time, date, and duration
- Project recap (expectations and deliverables)
- Outcome recap (successes and challenges)
- Stakeholder discussion (Q&A and context sharing)
“Our rule is that we only make a mistake once,” Kim of eChic says. “If something goes wrong we aim to act like pilots—it isn't about assigning blame, it is all about finding out why it happened, and figuring out how we can make our process stronger to help prevent it from happening again.”
Kim says that once a mistake is identified, her team’s next steps for future projects can include:
- Adding more information to the initial proposal to clarify expectations
- Putting an extra task into the technical setup job template
- Updating project documentation to explain a task in more detail to the team member who is responsible
- Hosting a team training session about the task or communication breakdown between stakeholders
Approach your retrospective meetings with curiosity rather than seeking to assign blame if something went wrong during the project. Keep the feedback constructive so the meeting is a learning opportunity for everyone involved.
After a project launch, agency owner Rebecca and her team always double check everything to make sure nothing was missed during QA and everything is running smoothly.
“Once you get into a flow with this you start understanding your processes in more detail and look for constant areas for achieving better results for your clients,” Rebecca says.
2. Offboard: Provide a digital care package for your client
Consider preparing and sharing a digital care package for your client that will provide guidance on their next steps once a project handoff is complete. Offboarding your client is a form of support, and surprising and delighting your client is a great way to add value and demonstrate that you understand any lingering challenges or concerns.
A digital care package can include things like:
- A project checklist
- Step-by-step instructions
- A recorded training session
- Access to free resources the client can use in similar, future projects
- A training manual
- Design files
Providing a digital care package not only helps you stand out as a top-tier professional, but it also helps you develop more informed and engaged clients who are more likely to come back to you with repeat business. This can be particularly helpful when working with clients who have less technical experience.
Full-service digital agency owner Celso White provides clients with both helpful documents and training to set them up for success.
“Once a project launches, we immediately do a training session with a client, hand off a training manual and design files,” he says. “An important part of handing off a project is making sure the client is comfortable using their new system and dashboard. We walk them through all of the components they can update and make sure they understand the tools they’ll be using. Handoff is a gradual process. We stick with the client for a few weeks post launch and offer bug fixes and maintenance.”
Handoff is a gradual process. We stick with the client for a few weeks post launch and offer bug fixes and maintenance.
When your client’s project is launched and they have the support they need to be successful, you can move your full attention to your next project.
Recap: Your action steps to successfully close out a client project
- Hand off all outstanding client deliverables
- Get the client sign off to confirm they have received all deliverables
- Launch the project
- Do a happy dance
- Review, organize, and file all project documentation
- Lead a retrospective meeting to review successes and lessons learned
- Provide your client with a digital care package
Take the Project Management Fundamentals Training Course in Partner Academy
Test your knowledge and apply what you've learned today.
Take the courseMaking web design and development project management simple
There are more than one million merchants relying on Shopify to power their businesses, according to the Shopify global economic impact report, and that number is growing. There will always be more projects to take on and clients to serve. Setting up a repeatable, templated workflow allows you to focus on making an impact for your clients and growing your business.
Invest the time to set up, and then improve on, your web design project management systems. You’ll be able to take on larger, more complex projects, or simply additional projects at the same time. Effective project management gives you the freedom and flexibility to focus on what matters.
Illustrations by Eugenia Mello
Read more
- How to Build a Shopify App: The Complete Guide
- Introducing Online Store 2.0: What it Means For Developers
- An Overview of Liquid: Shopify's Templating Language
- The Benefits of Using a UI Kit
- 6 Tools to Create Beautifully Designed Mood Boards
- How Accessing the Partner Ecosystem Can Help You Grow Your Business
- Scoping is broken. Here’s how one agency fixed it
- Tips for an Efficient Shopify Theme Review Process
- A Step-by-Step Guide on Building Processes to Scale your Development Agency
- How to Use a Kanban Board with Product Design Teams

